Mobile App
✦
ZenCity
Empowering municipal administrations for efficient budget decisions.
Problem Statement
How to create a better UX for new post-lockdown work dynamics? 🦠
COVID-19 forced a digital shift for everyone, and Zencity assisted local governments with this transition. However, post-lockdown data showed that engagement with the platform declined as users began spending less time at their desks due to increased in-person meetings. My team and I needed to find a solution to provide Zencity users with quicker responses to data spikes in the projects, allowing for better budget decisions at their fingertips.
Problem Statement
How to create a better UX for new post-lockdown work dynamics? 🦠
COVID-19 forced a digital shift for everyone, and Zencity assisted local governments with this transition. However, post-lockdown data showed that engagement with the platform declined as users began spending less time at their desks due to increased in-person meetings. My team and I needed to find a solution to provide Zencity users with quicker responses to data spikes in the projects, allowing for better budget decisions at their fingertips.
Problem Statement
How to create a better UX for new post-lockdown work dynamics? 🦠
COVID-19 forced a digital shift for everyone, and Zencity assisted local governments with this transition. However, post-lockdown data showed that engagement with the platform declined as users began spending less time at their desks due to increased in-person meetings. My team and I needed to find a solution to provide Zencity users with quicker responses to data spikes in the projects, allowing for better budget decisions at their fingertips.



Goals
New Zencity App 📱
The main objectives for my team and me were to boost user engagement and establish Zencity as a market leader by developing a new mobile app. The app needed to provide quick access to data spikes and insights for users on-the-go, so our goals for the app creation involved:
🔹
Restructuring the app's layout to enhance user experience.
🔹
Updating the UI to align with the Zencity brand style and current design trends.
🔹
Creating fine-tuned data acquisition solutions to gain a deeper understanding of user needs.
Goals
New Zencity App 📱
The main objectives for my team and me were to boost user engagement and establish Zencity as a market leader by developing a new mobile app. The app needed to provide quick access to data spikes and insights for users on-the-go, so our goals for the app creation involved:
🔹
Restructuring the app's layout to enhance user experience.
🔹
Updating the UI to align with the Zencity brand style and current design trends.
🔹
Creating fine-tuned data acquisition solutions to gain a deeper understanding of user needs.
Goals
New Zencity App 📱
The main objectives for my team and me were to boost user engagement and establish Zencity as a market leader by developing a new mobile app. The app needed to provide quick access to data spikes and insights for users on-the-go, so our goals for the app creation involved:
🔹
Restructuring the app's layout to enhance user experience.
🔹
Updating the UI to align with the Zencity brand style and current design trends.
🔹
Creating fine-tuned data acquisition solutions to gain a deeper understanding of user needs.
Challenges ⚔️
To achieve these goals, the team developed a new mobile application that offered convenient access to essential information and insights on-the-go. The app was designed with the new ZenCity platform language in mind, and prioritized the target audience by focusing on iOS development.
🔸
Limited resources and tight deadlines, requiring meticulous planning and prioritization.
🔸
Transforming complex data into a simple, user-friendly way on a small screen.
Challenges ⚔️
To achieve these goals, the team developed a new mobile application that offered convenient access to essential information and insights on-the-go. The app was designed with the new ZenCity platform language in mind, and prioritized the target audience by focusing on iOS development.
🔸
Limited resources and tight deadlines, requiring meticulous planning and prioritization.
🔸
Transforming complex data into a simple, user-friendly way on a small screen.
Challenges ⚔️
To achieve these goals, the team developed a new mobile application that offered convenient access to essential information and insights on-the-go. The app was designed with the new ZenCity platform language in mind, and prioritized the target audience by focusing on iOS development.
🔸
Limited resources and tight deadlines, requiring meticulous planning and prioritization.
🔸
Transforming complex data into a simple, user-friendly way on a small screen.
UX Analysis
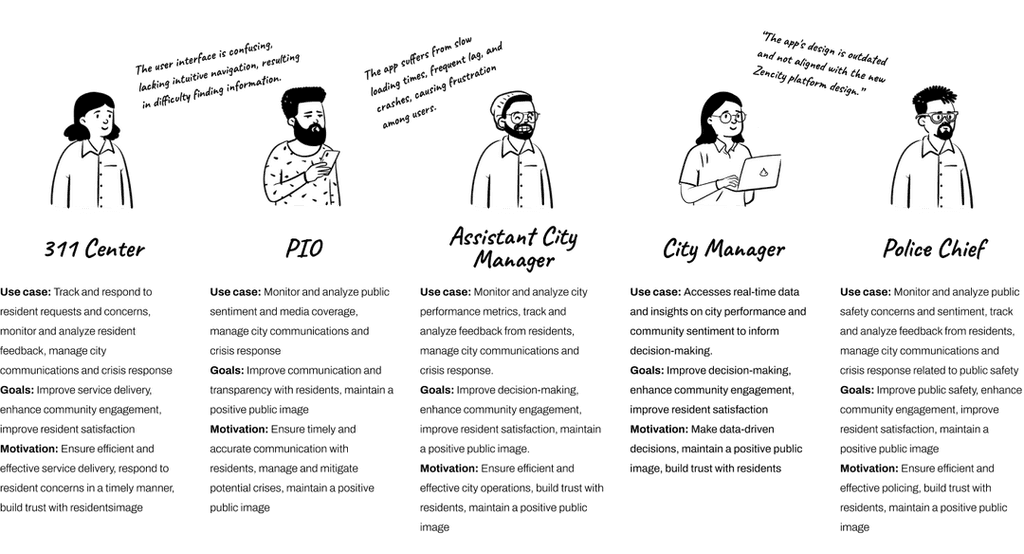
Persona
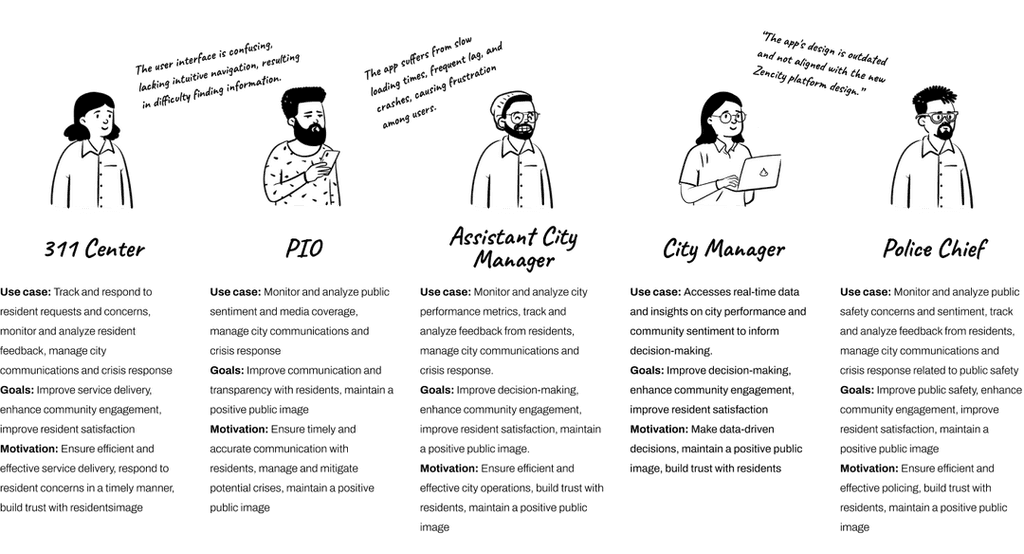
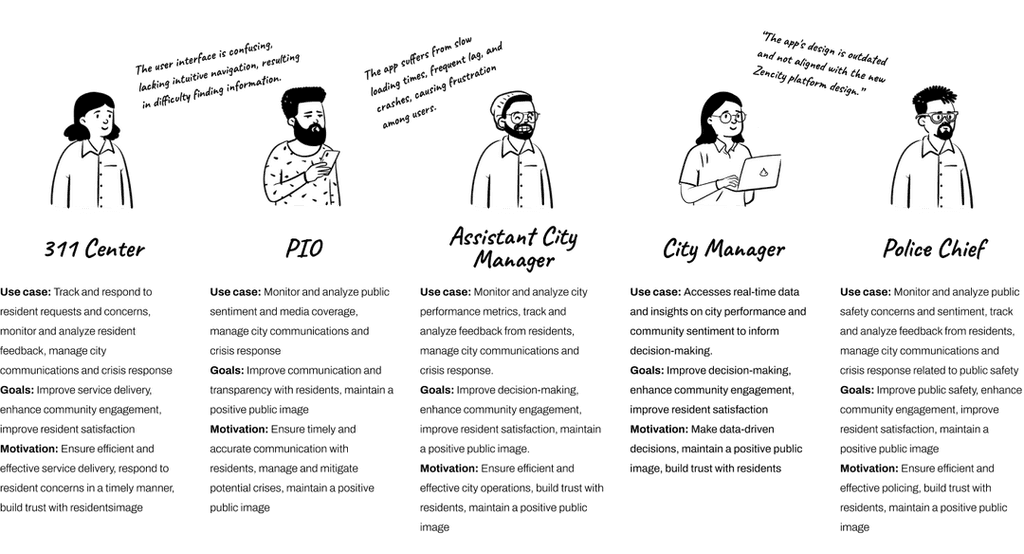
As a product designer, I had the opportunity to join an ongoing project during the mid-stage. The project manager had already done some groundwork and provided me with a set of personas. My initial task was to analyze these personas carefully. I spent a considerable amount of time understanding their objectives, challenges, behaviors, and motivations. This helped me gain better insights into the target audience and their expectations.
UX Analysis
Persona
As a product designer, I had the opportunity to join an ongoing project during the mid-stage. The project manager had already done some groundwork and provided me with a set of personas. My initial task was to analyze these personas carefully. I spent a considerable amount of time understanding their objectives, challenges, behaviors, and motivations. This helped me gain better insights into the target audience and their expectations.
UX Analysis
Persona
As a product designer, I had the opportunity to join an ongoing project during the mid-stage. The project manager had already done some groundwork and provided me with a set of personas. My initial task was to analyze these personas carefully. I spent a considerable amount of time understanding their objectives, challenges, behaviors, and motivations. This helped me gain better insights into the target audience and their expectations.



Pain points in current app
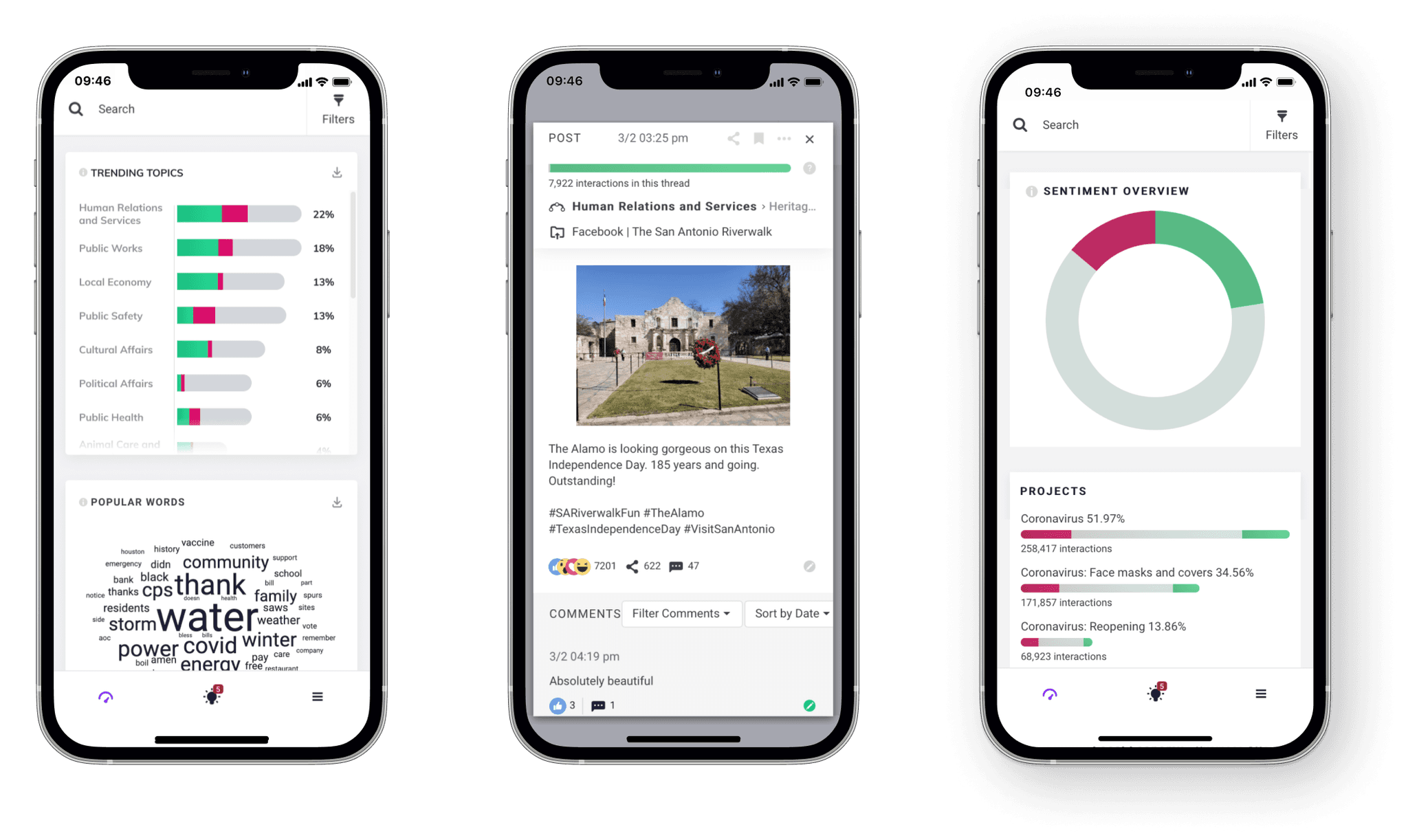
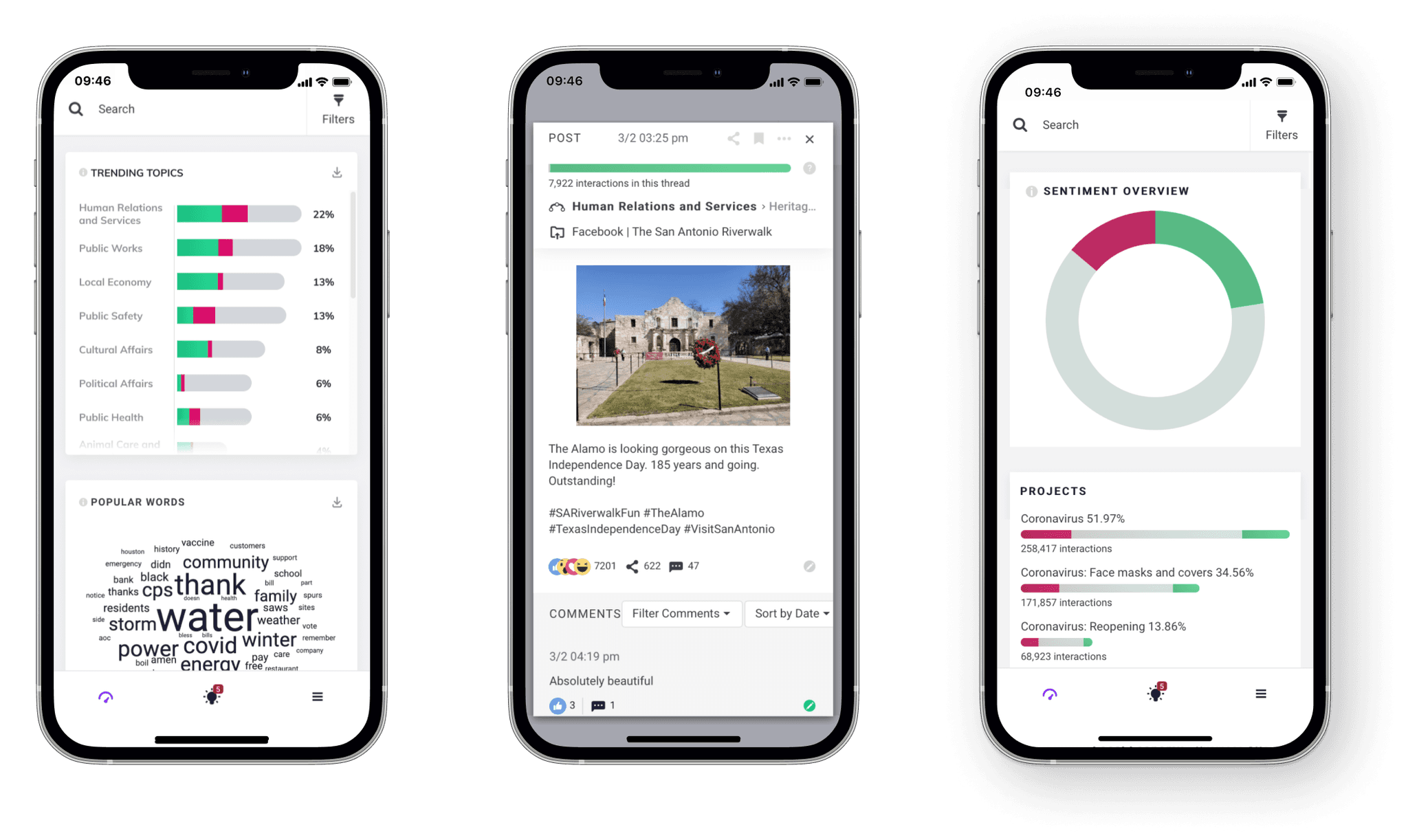
In addition to analyzing user personas, I examined the Zencity app that existed at the time and gathered feedback from real users about what did and did not work for them in terms of UX. Here are some key issues that users encountered:
🔺
Users were limited in their ability to view and analyze city data on the old app.
🔺
The UX of the current app was confusing and lacked intuitive navigation.
🔺
The App was slow to load and frequently experienced lag or crashes, leading to frustration for users trying to access important information quickly.
Pain points in current app
In addition to analyzing user personas, I examined the Zencity app that existed at the time and gathered feedback from real users about what did and did not work for them in terms of UX. Here are some key issues that users encountered:
🔺
Users were limited in their ability to view and analyze city data on the old app.
🔺
The UX of the current app was confusing and lacked intuitive navigation.
🔺
The App was slow to load and frequently experienced lag or crashes, leading to frustration for users trying to access important information quickly.
Pain points in current app
In addition to analyzing user personas, I examined the Zencity app that existed at the time and gathered feedback from real users about what did and did not work for them in terms of UX. Here are some key issues that users encountered:
🔺
Users were limited in their ability to view and analyze city data on the old app.
🔺
The UX of the current app was confusing and lacked intuitive navigation.
🔺
The App was slow to load and frequently experienced lag or crashes, leading to frustration for users trying to access important information quickly.



Competitive Analysis
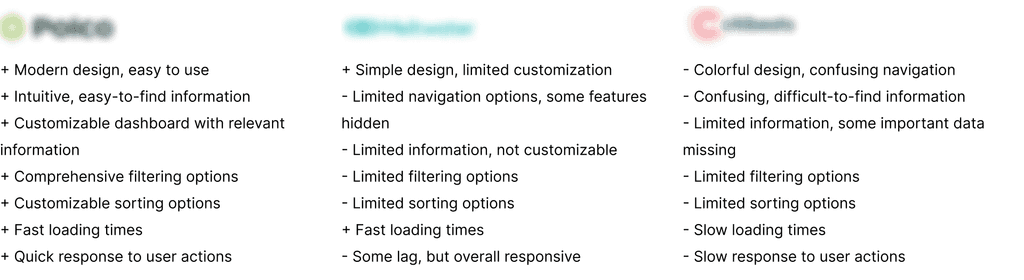
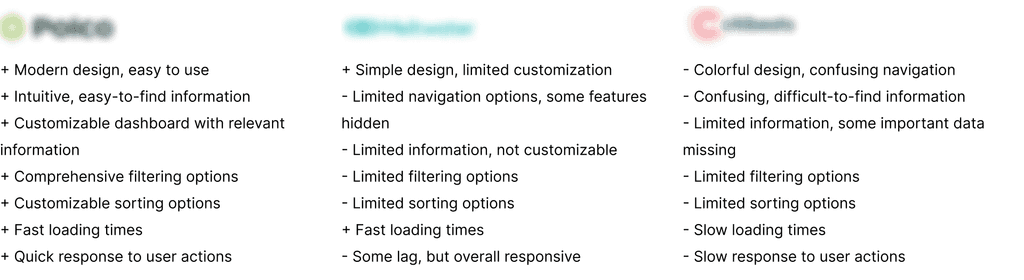
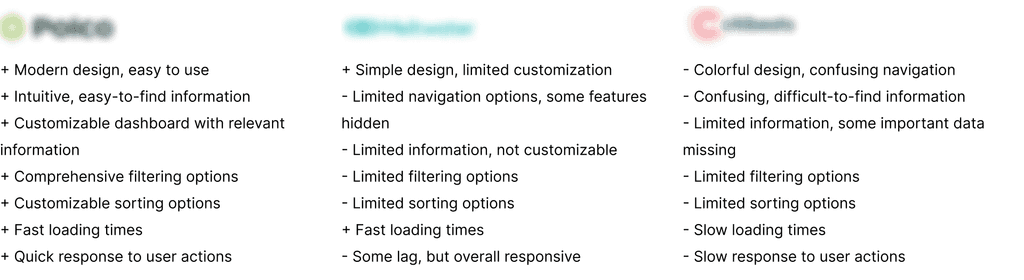
In addition to analyzing the personas, my team and I also researched the competition. We studied other apps in the market and evaluated their features and user experience. This exercise helped us identify the strengths and weaknesses of other apps and allowed us to gain valuable insights into the expectations of users. This, in turn, enabled us to identify unique opportunities for our product to stand out and provide added value to our users.
Competitive Analysis
In addition to analyzing the personas, my team and I also researched the competition. We studied other apps in the market and evaluated their features and user experience. This exercise helped us identify the strengths and weaknesses of other apps and allowed us to gain valuable insights into the expectations of users. This, in turn, enabled us to identify unique opportunities for our product to stand out and provide added value to our users.
Competitive Analysis
In addition to analyzing the personas, my team and I also researched the competition. We studied other apps in the market and evaluated their features and user experience. This exercise helped us identify the strengths and weaknesses of other apps and allowed us to gain valuable insights into the expectations of users. This, in turn, enabled us to identify unique opportunities for our product to stand out and provide added value to our users.



Design process
User Flow and Design
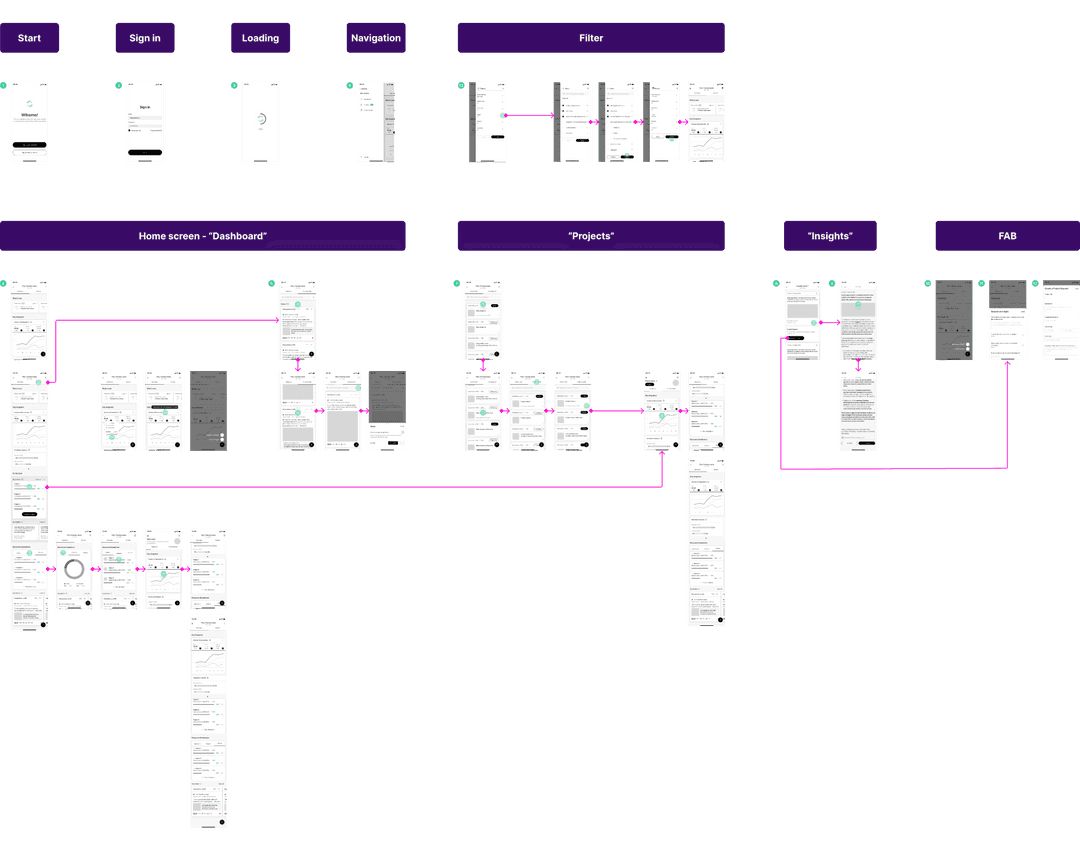
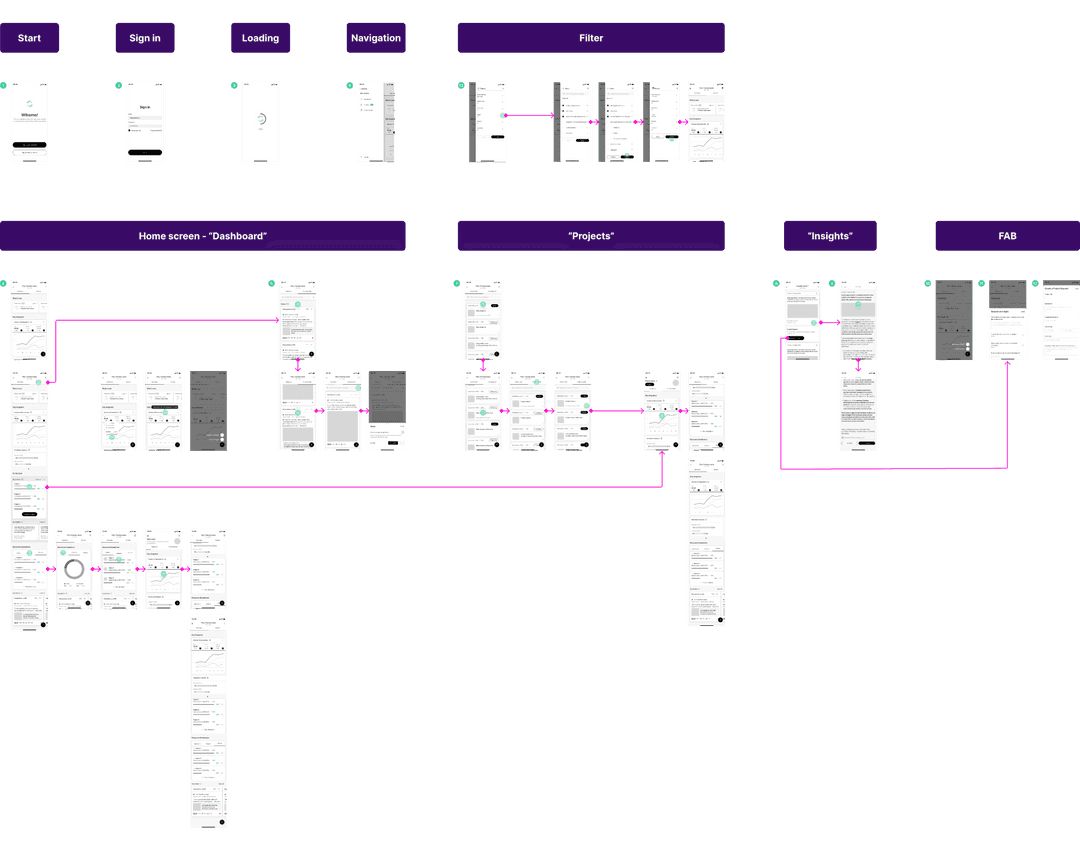
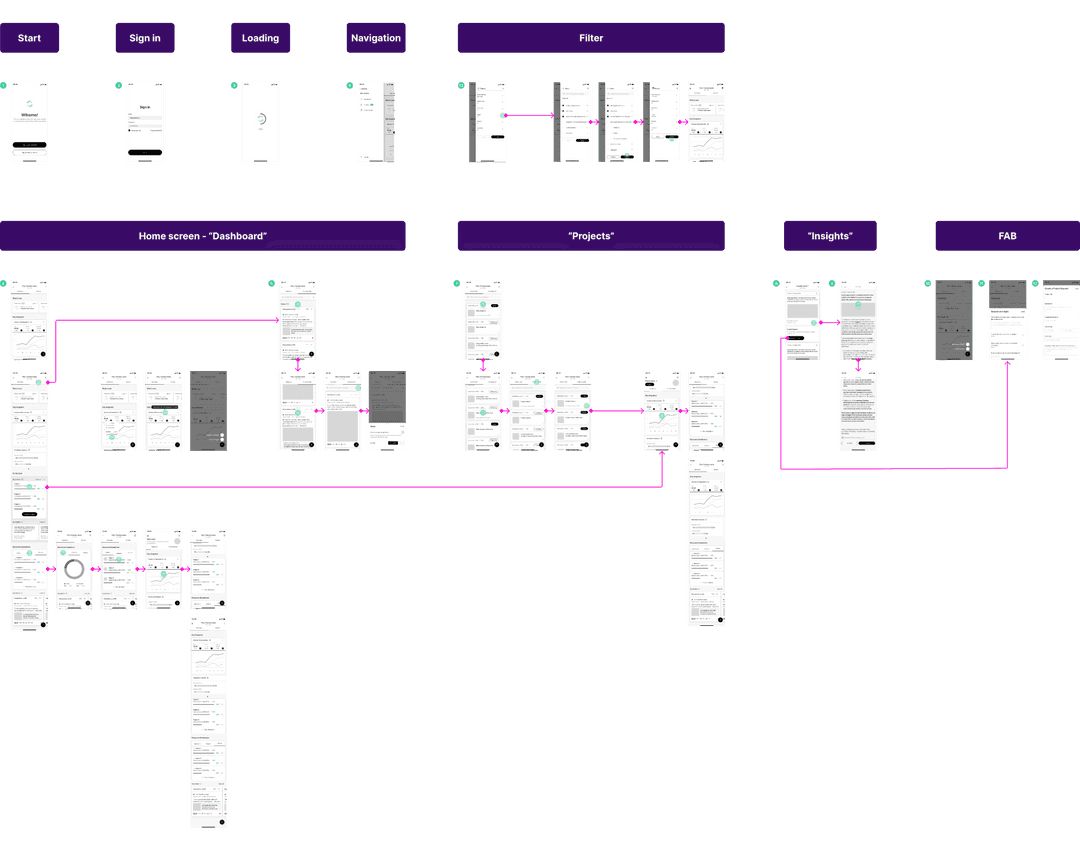
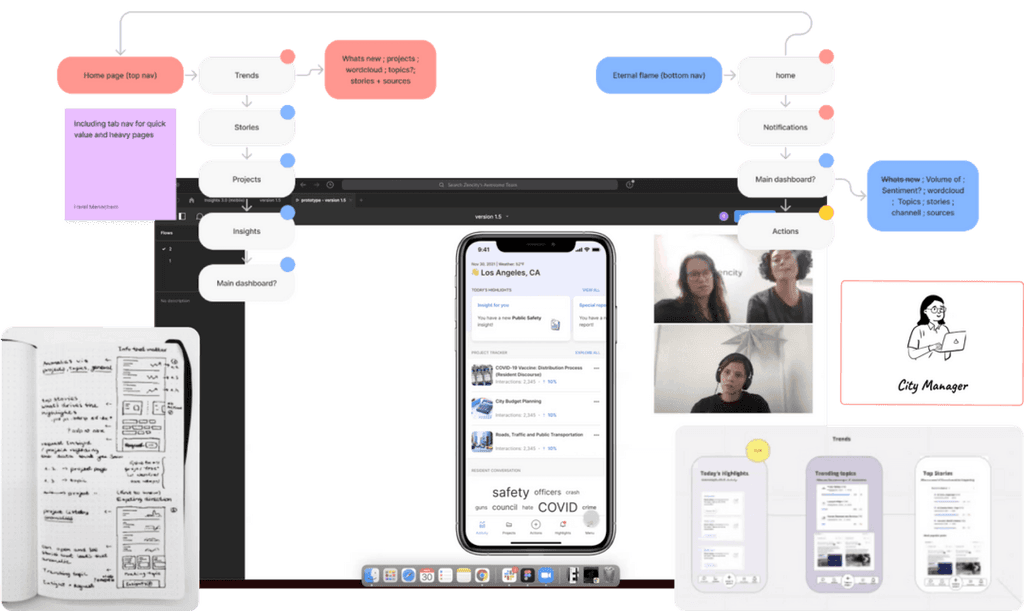
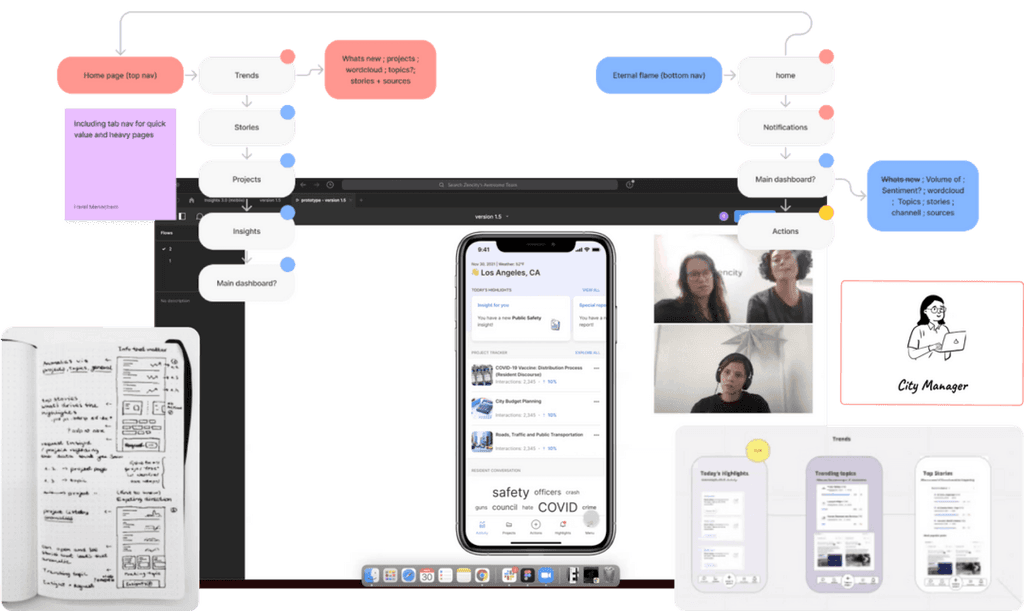
As I began working on the app, I wanted to make sure that it would be intuitive and easy for our users. After conducting thorough research and analyzing personas, I created the initial sketches and developed the app's user flow. This helped the development team to prioritize tasks and estimate timelines and costs accurately. The next step was to create the design for the main screens, ensuring that the app's design was consistent with ZenCity brand. I used a cohesive color scheme and typography to create a clean, modern aesthetic that would appeal to our users.
Design process
User Flow and Design
As I began working on the app, I wanted to make sure that it would be intuitive and easy for our users. After conducting thorough research and analyzing personas, I created the initial sketches and developed the app's user flow. This helped the development team to prioritize tasks and estimate timelines and costs accurately. The next step was to create the design for the main screens, ensuring that the app's design was consistent with ZenCity brand. I used a cohesive color scheme and typography to create a clean, modern aesthetic that would appeal to our users.
Design process
User Flow and Design
As I began working on the app, I wanted to make sure that it would be intuitive and easy for our users. After conducting thorough research and analyzing personas, I created the initial sketches and developed the app's user flow. This helped the development team to prioritize tasks and estimate timelines and costs accurately. The next step was to create the design for the main screens, ensuring that the app's design was consistent with ZenCity brand. I used a cohesive color scheme and typography to create a clean, modern aesthetic that would appeal to our users.



First Interactive Prototype
Our team had a great chance to share our latest design concepts and vision for the ZenCity app with both current and potential clients. We showcased our work at the ICMA conference, where participants were able to interact with an interactive prototype that I created using Figma. The prototype represented the app's design and functionality, allowing users to navigate through its main pages and features. To enhance the user experience, I incorporated animations and transitions. We received valuable feedback from stakeholders, and the prototype was well-received at the conference.
First Interactive Prototype
Our team had a great chance to share our latest design concepts and vision for the ZenCity app with both current and potential clients. We showcased our work at the ICMA conference, where participants were able to interact with an interactive prototype that I created using Figma. The prototype represented the app's design and functionality, allowing users to navigate through its main pages and features. To enhance the user experience, I incorporated animations and transitions. We received valuable feedback from stakeholders, and the prototype was well-received at the conference.
First Interactive Prototype
Our team had a great chance to share our latest design concepts and vision for the ZenCity app with both current and potential clients. We showcased our work at the ICMA conference, where participants were able to interact with an interactive prototype that I created using Figma. The prototype represented the app's design and functionality, allowing users to navigate through its main pages and features. To enhance the user experience, I incorporated animations and transitions. We received valuable feedback from stakeholders, and the prototype was well-received at the conference.
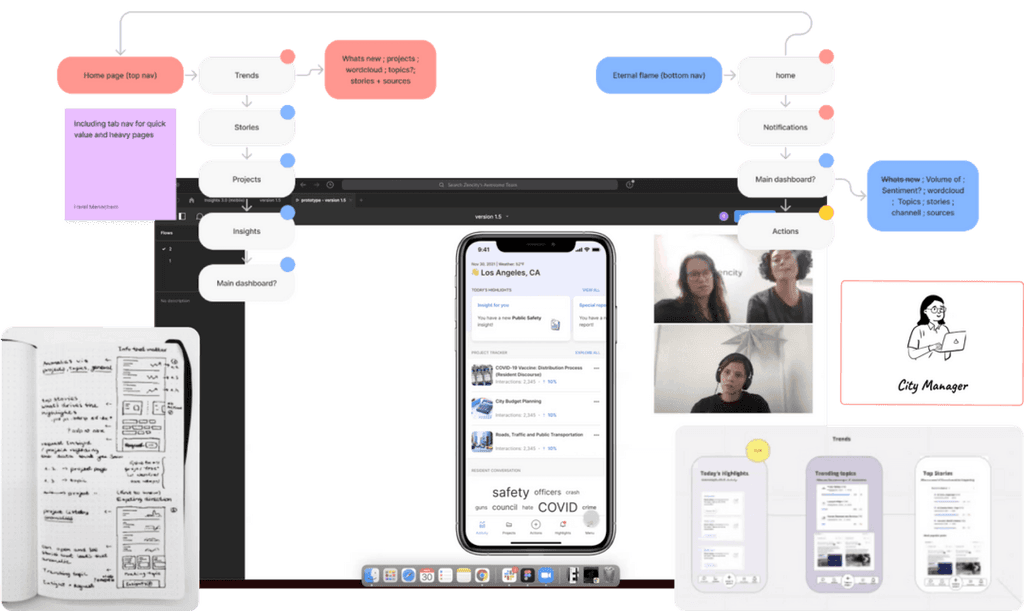
Shifting Focus to City Managers
After receiving feedback from the ICMA, we held a retreat to review it. As a result, we decided to refocus the Zencity app towards city managers, as they are the primary decision-makers and have the power to implement changes. We made some changes to the app's user flow, design, and functionality to better cater to this target audience. We incorporated features that are most important to city managers, such as advanced reporting capabilities and tools for tracking citizen engagement levels and sentiment. To address the User-Focused Approach opportunity, I worked with the product manager and development team to make changes to the app's user flow and design. We wanted to ensure that the app was easy to use and navigate, so we made sure to incorporate user feedback into every step of the development process.
Shifting Focus to City Managers
After receiving feedback from the ICMA, we held a retreat to review it. As a result, we decided to refocus the Zencity app towards city managers, as they are the primary decision-makers and have the power to implement changes. We made some changes to the app's user flow, design, and functionality to better cater to this target audience. We incorporated features that are most important to city managers, such as advanced reporting capabilities and tools for tracking citizen engagement levels and sentiment. To address the User-Focused Approach opportunity, I worked with the product manager and development team to make changes to the app's user flow and design. We wanted to ensure that the app was easy to use and navigate, so we made sure to incorporate user feedback into every step of the development process.
Shifting Focus to City Managers
After receiving feedback from the ICMA, we held a retreat to review it. As a result, we decided to refocus the Zencity app towards city managers, as they are the primary decision-makers and have the power to implement changes. We made some changes to the app's user flow, design, and functionality to better cater to this target audience. We incorporated features that are most important to city managers, such as advanced reporting capabilities and tools for tracking citizen engagement levels and sentiment. To address the User-Focused Approach opportunity, I worked with the product manager and development team to make changes to the app's user flow and design. We wanted to ensure that the app was easy to use and navigate, so we made sure to incorporate user feedback into every step of the development process.



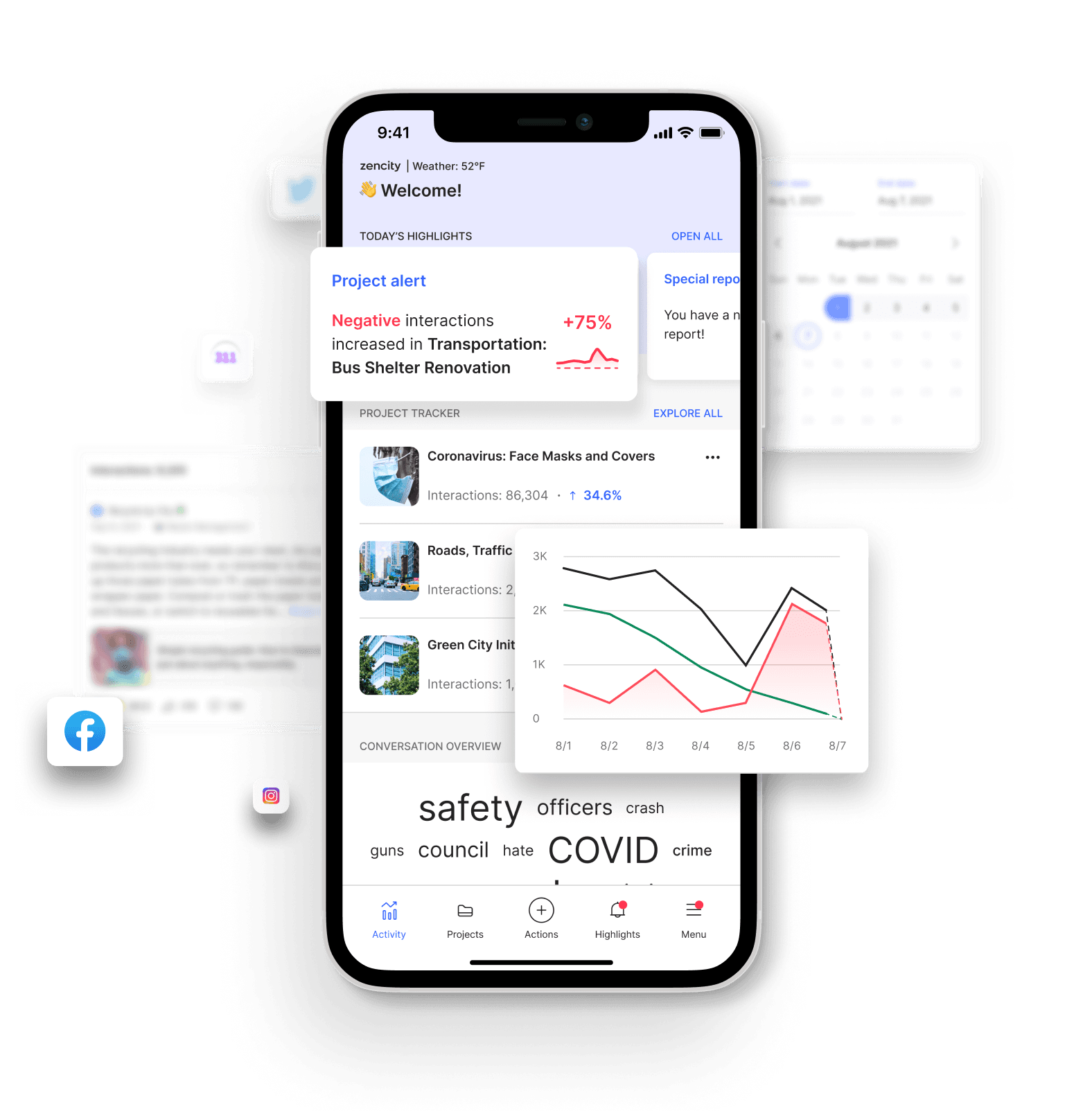
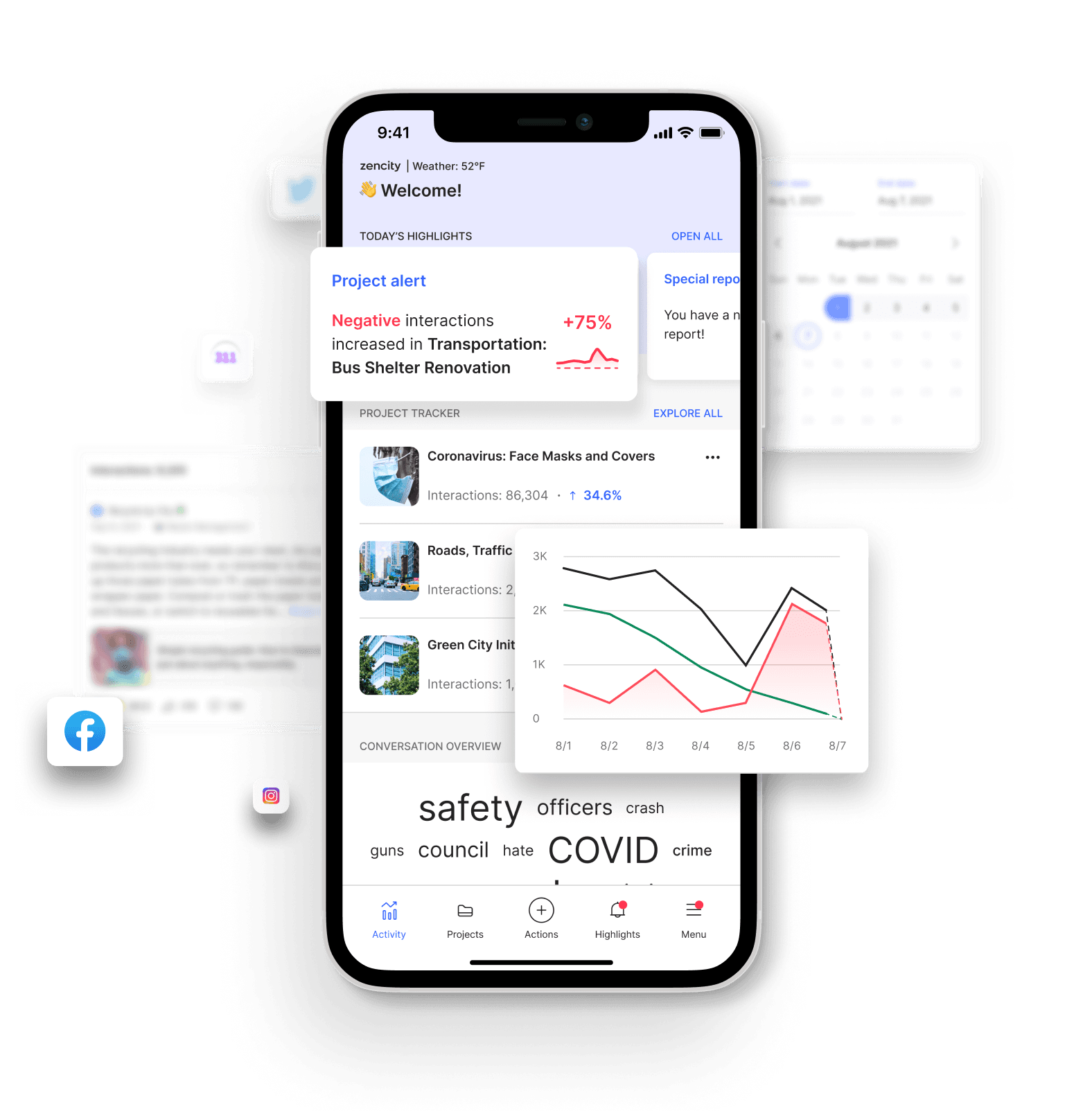
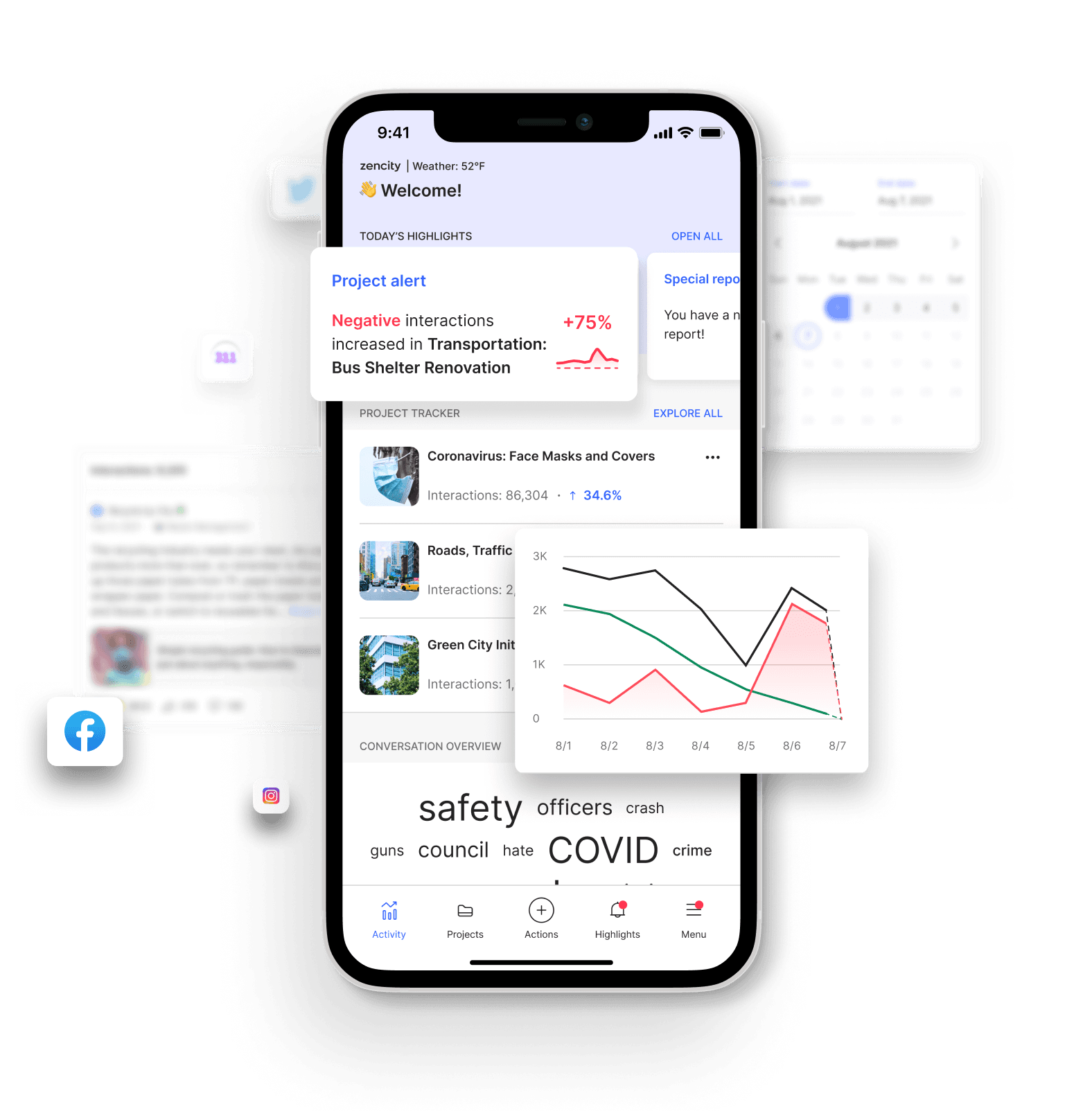
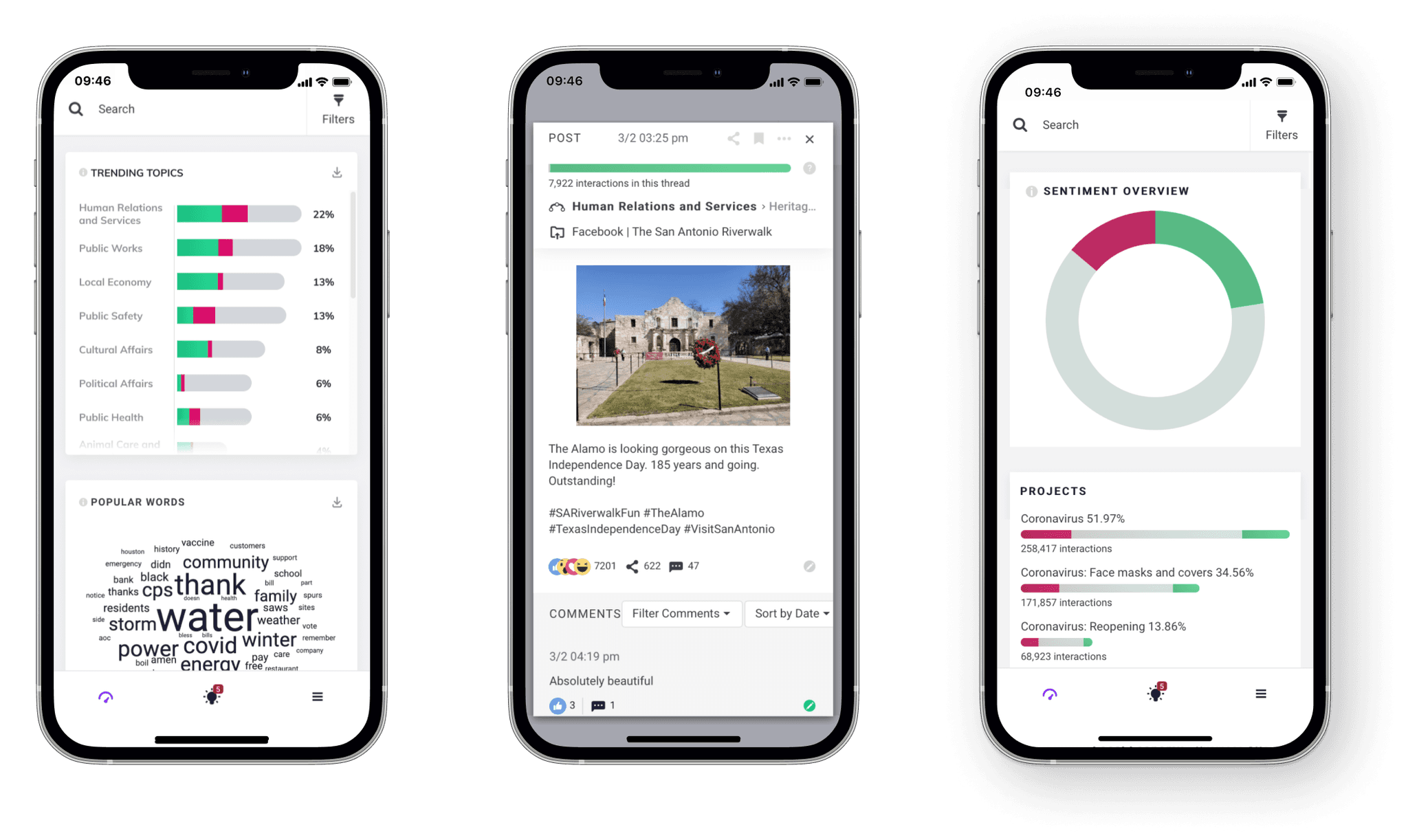
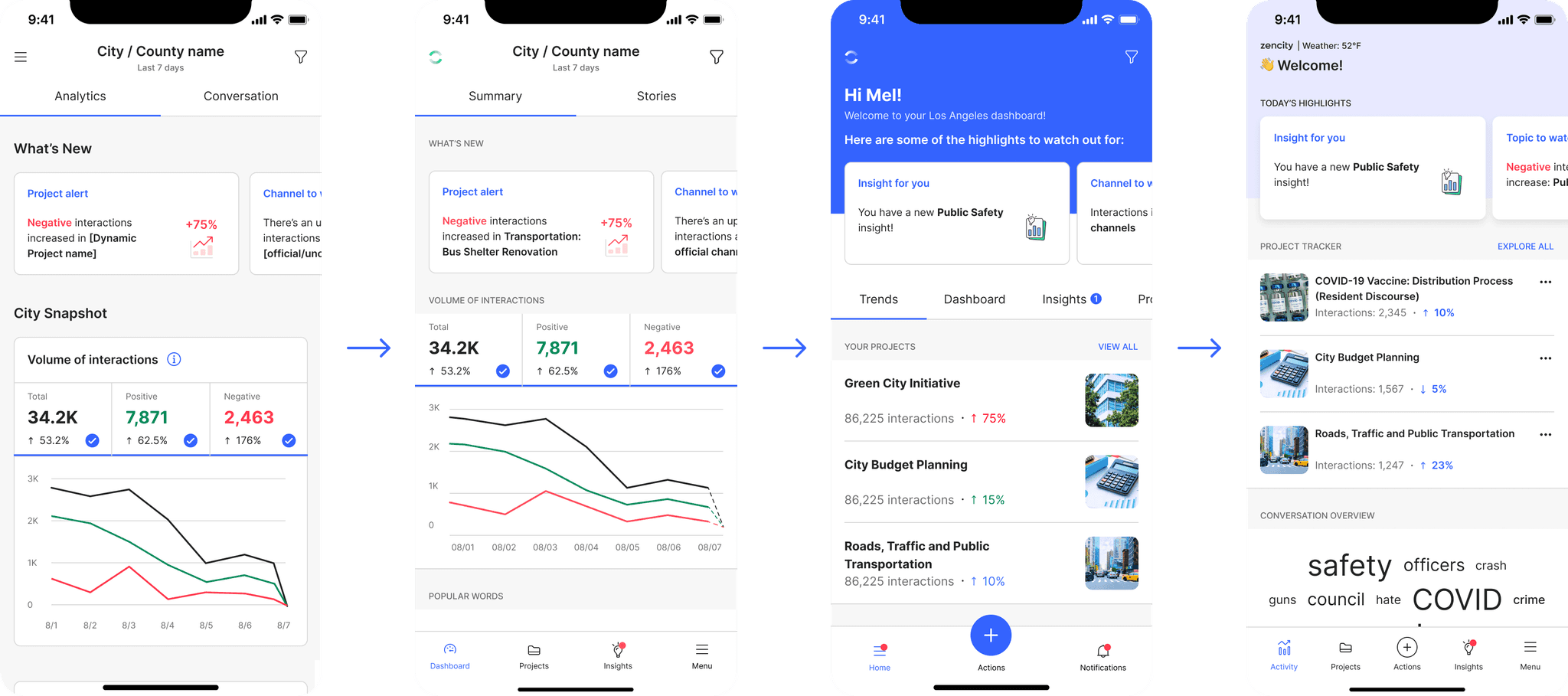
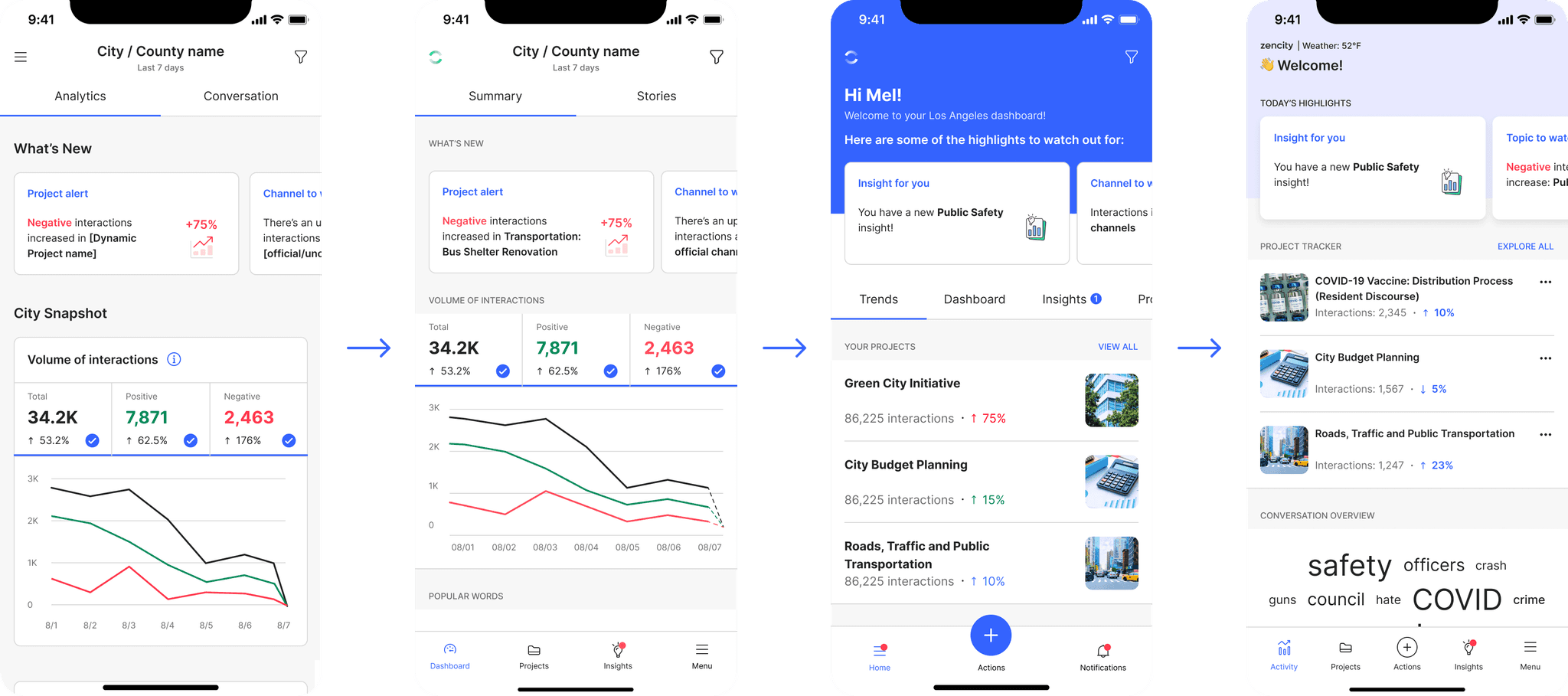
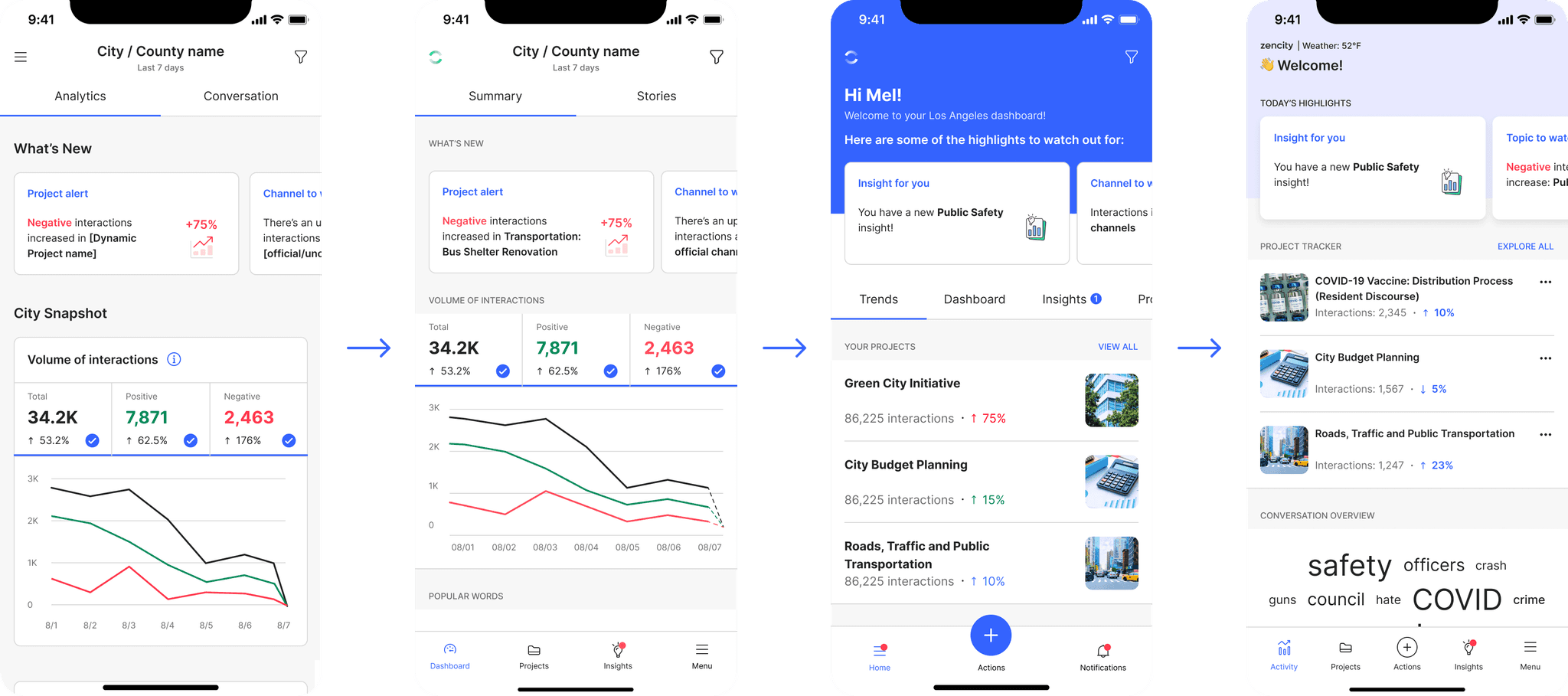
Revamped Home Page
During the process of redesigning the main page of our application, we made efforts to incorporate the best features from the desktop version. After conducting several interviews with our users and analyzing data from the desktop version, we decided to focus on displaying the most important statistics and data, along with tools that facilitate data analysis and prompt action.
Revamped Home Page
During the process of redesigning the main page of our application, we made efforts to incorporate the best features from the desktop version. After conducting several interviews with our users and analyzing data from the desktop version, we decided to focus on displaying the most important statistics and data, along with tools that facilitate data analysis and prompt action.
Revamped Home Page
During the process of redesigning the main page of our application, we made efforts to incorporate the best features from the desktop version. After conducting several interviews with our users and analyzing data from the desktop version, we decided to focus on displaying the most important statistics and data, along with tools that facilitate data analysis and prompt action.



Final Design
Final Design
Final Design
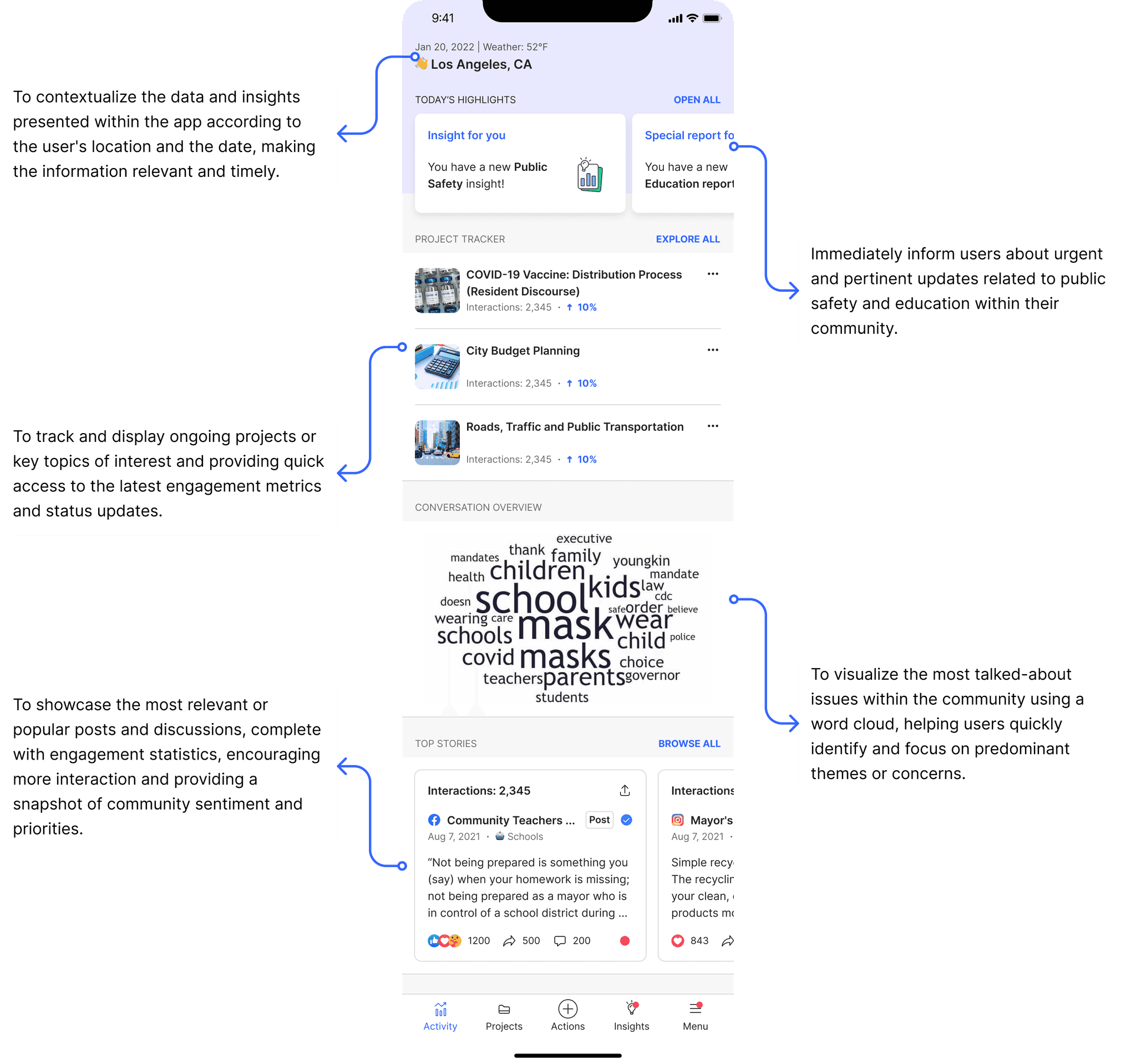
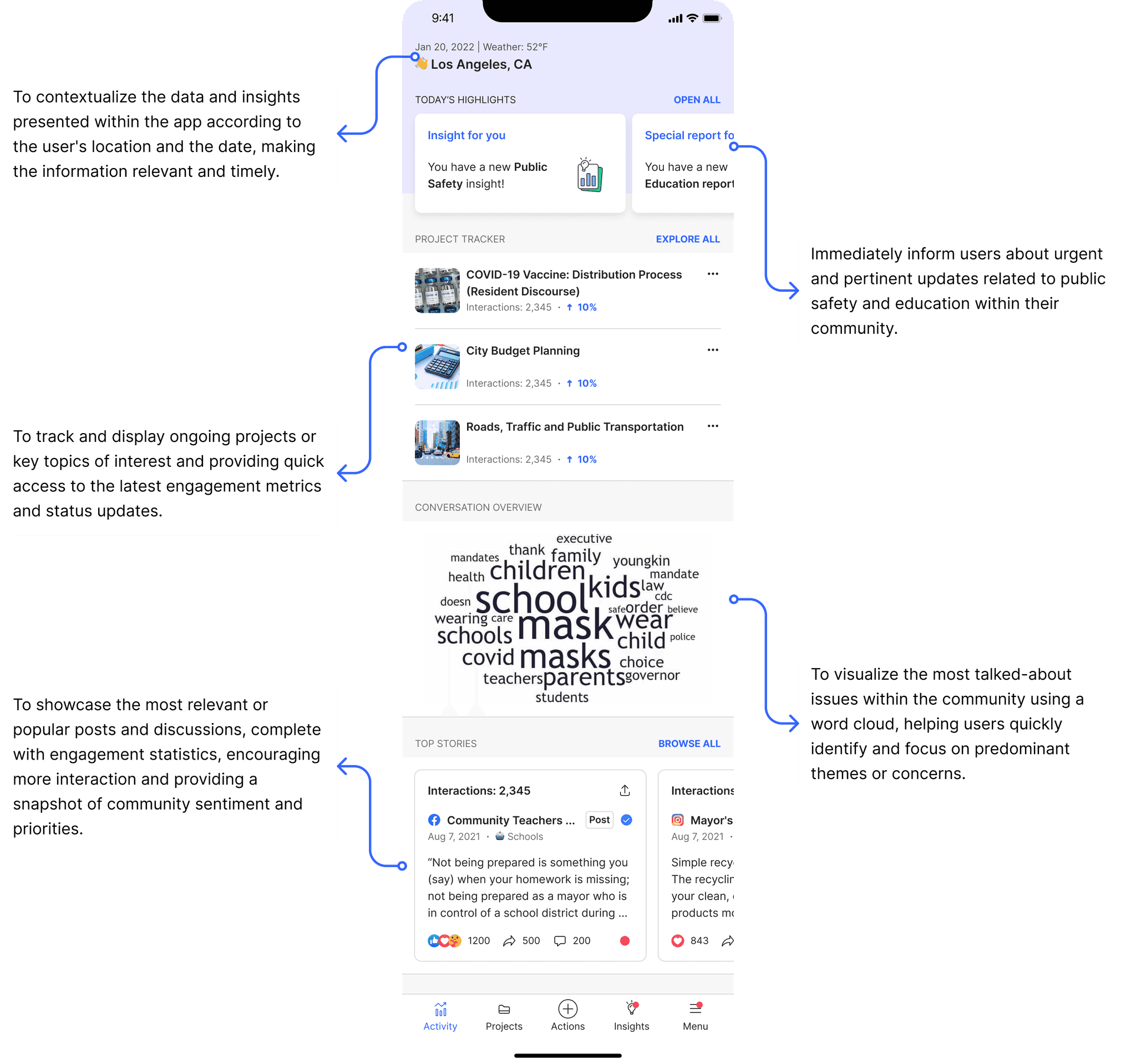
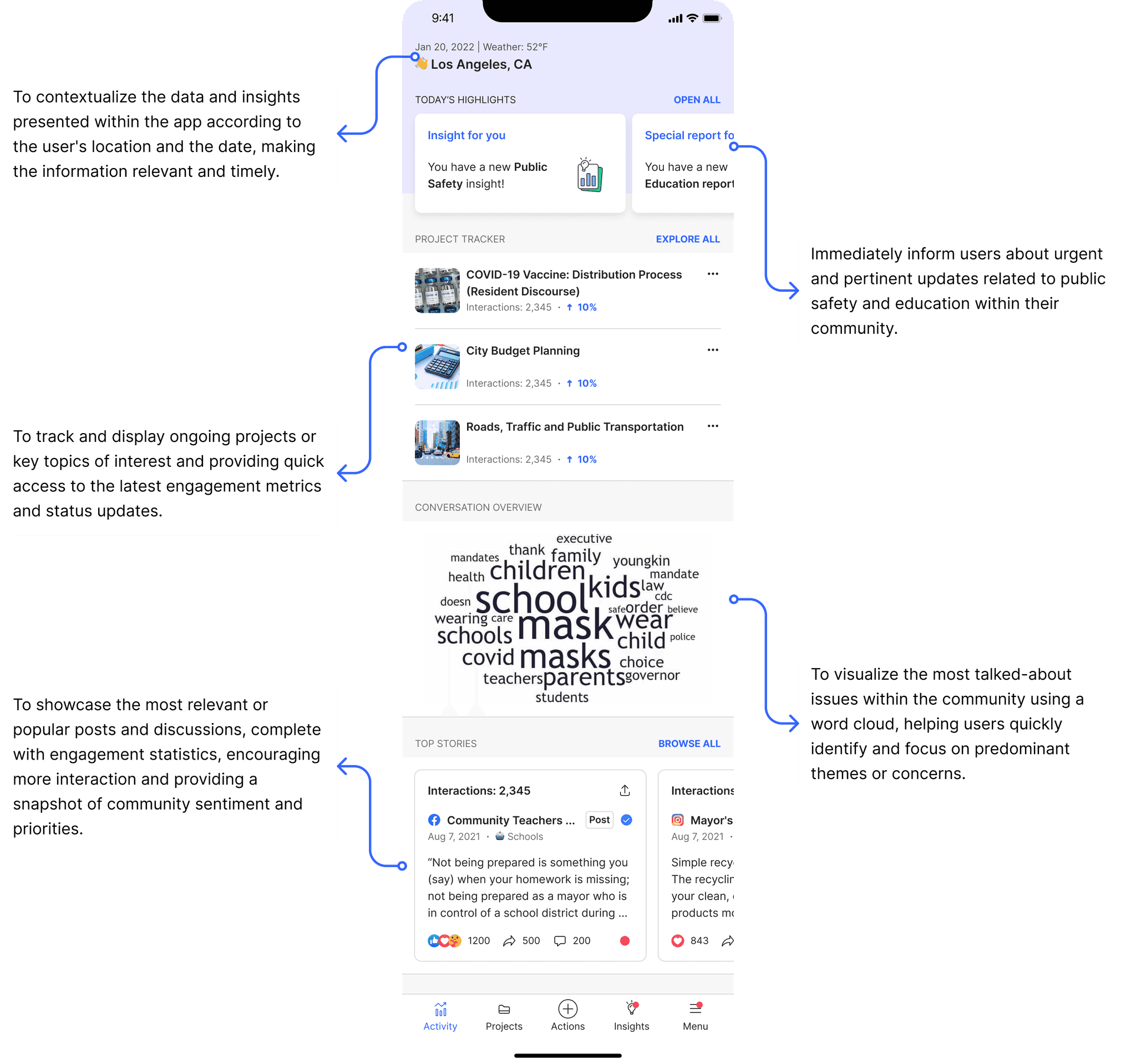
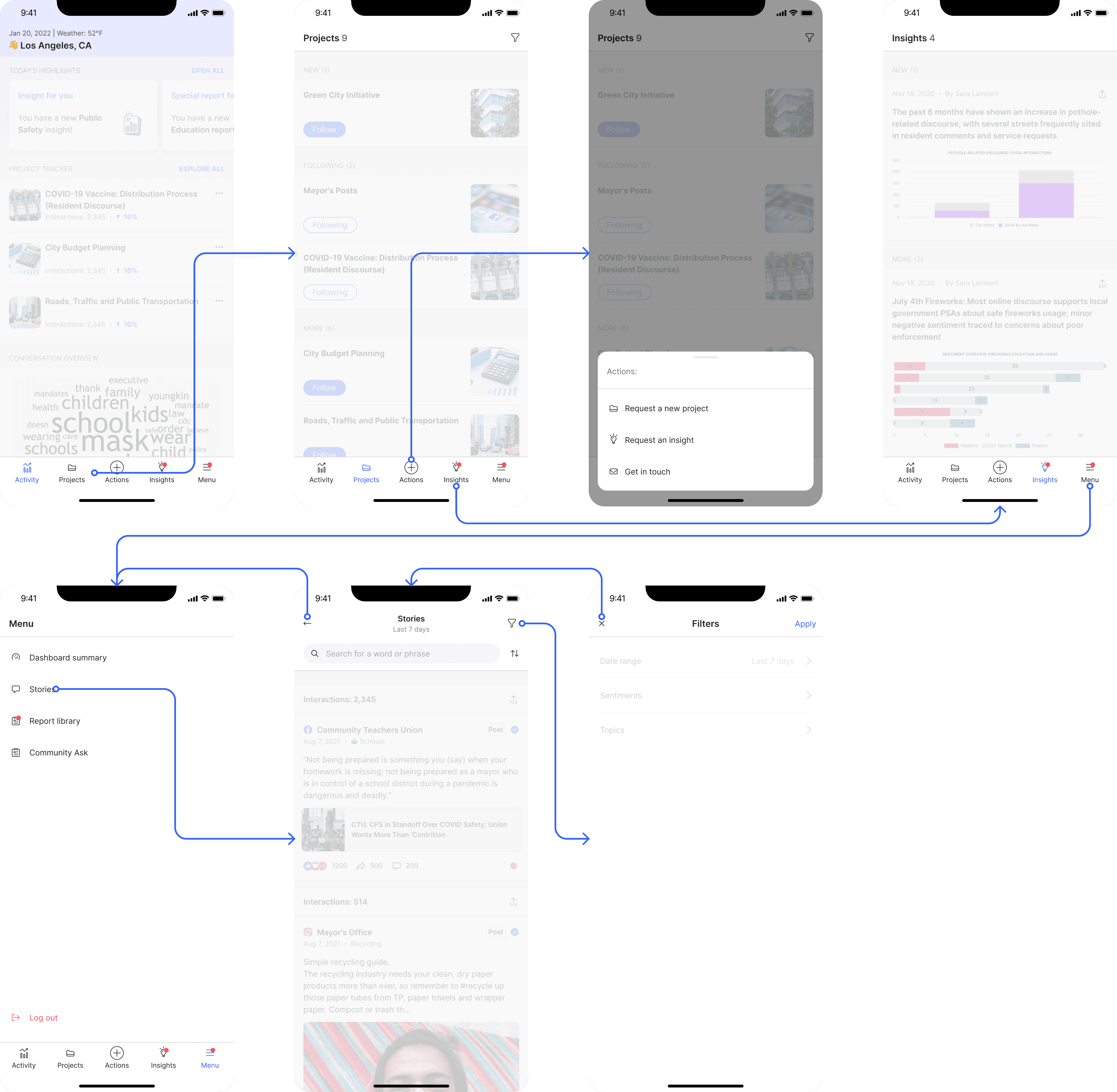
Home and information
As part of this redesign, we introduced a new section for insights, which enables city managers to receive alerts about issues or events in their city, providing them with the ability to take prompt action.
Home and information
As part of this redesign, we introduced a new section for insights, which enables city managers to receive alerts about issues or events in their city, providing them with the ability to take prompt action.
Home and information
As part of this redesign, we introduced a new section for insights, which enables city managers to receive alerts about issues or events in their city, providing them with the ability to take prompt action.



Navigation
To enhance efficiency, we restructured the app's navigation using the bottom bar and additional menu. This intuitive navigation is informed by in-depth research into the specific needs of city managers. This feature-rich menu gives city managers easy access to key functionalities such as Activity, Projects, Insights, and more, allowing them to take swift actions like Requesting a new project.
Navigation
To enhance efficiency, we restructured the app's navigation using the bottom bar and additional menu. This intuitive navigation is informed by in-depth research into the specific needs of city managers. This feature-rich menu gives city managers easy access to key functionalities such as Activity, Projects, Insights, and more, allowing them to take swift actions like Requesting a new project.
Navigation
To enhance efficiency, we restructured the app's navigation using the bottom bar and additional menu. This intuitive navigation is informed by in-depth research into the specific needs of city managers. This feature-rich menu gives city managers easy access to key functionalities such as Activity, Projects, Insights, and more, allowing them to take swift actions like Requesting a new project.

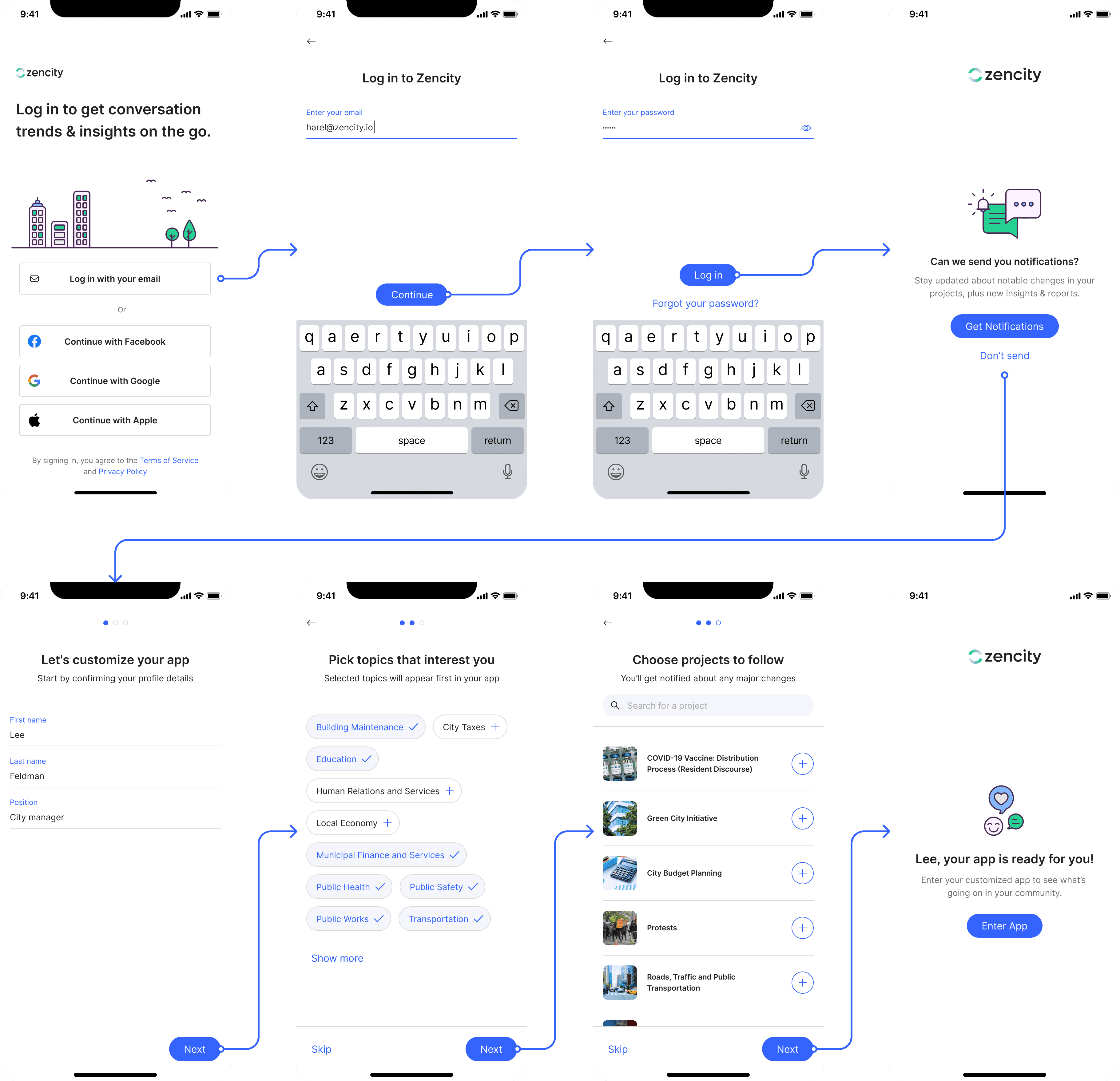
New onboarding
We have introduced login and a new onboarding process in our app as a part of the redesign. Our new onboarding process has three simple steps that allow us to collect more information about our clients' preferences and requirements. This information helps us to create a more personalized and satisfactory user experience.
New onboarding
We have introduced login and a new onboarding process in our app as a part of the redesign. Our new onboarding process has three simple steps that allow us to collect more information about our clients' preferences and requirements. This information helps us to create a more personalized and satisfactory user experience.
New onboarding
We have introduced login and a new onboarding process in our app as a part of the redesign. Our new onboarding process has three simple steps that allow us to collect more information about our clients' preferences and requirements. This information helps us to create a more personalized and satisfactory user experience.

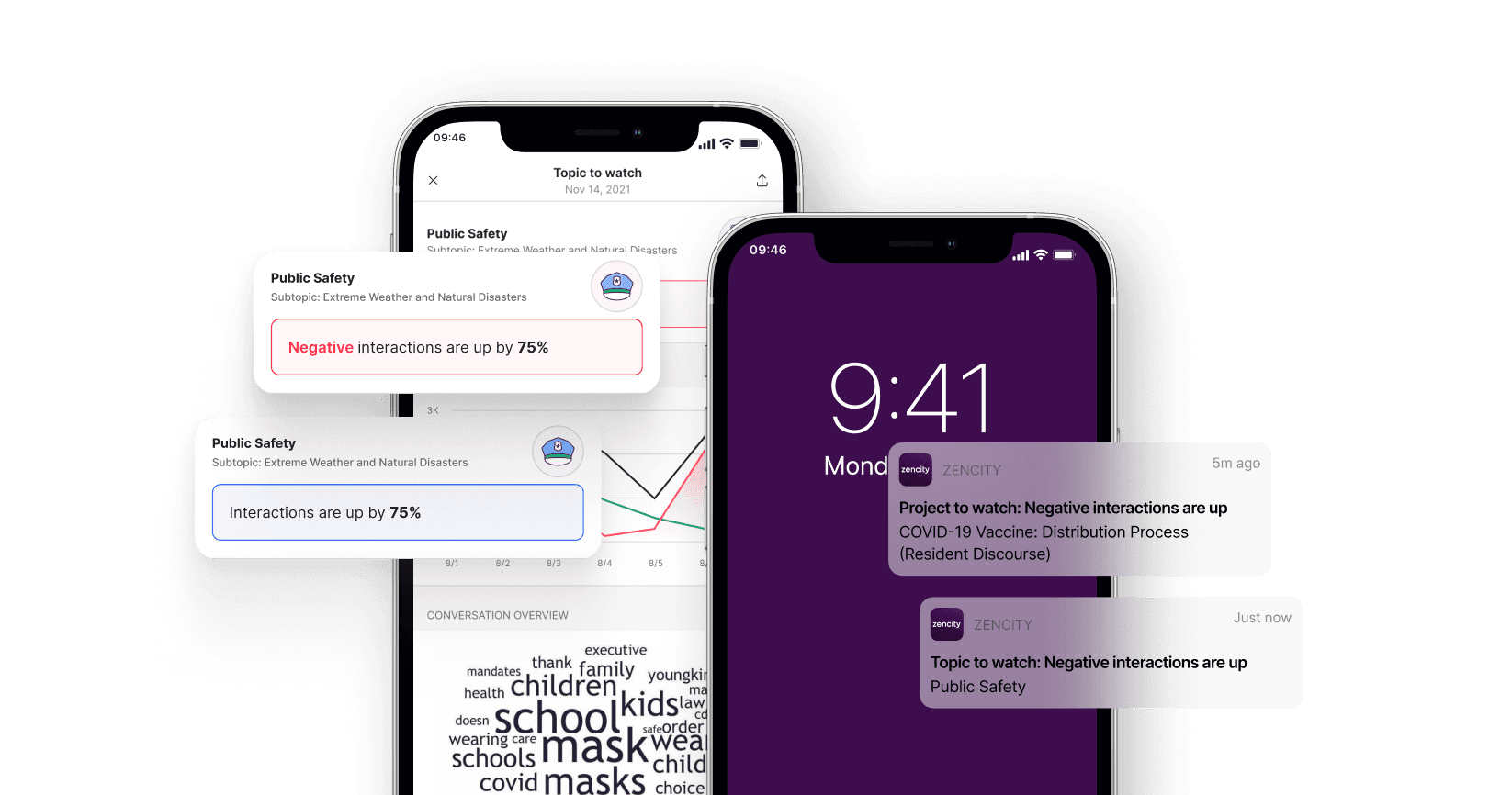
Real-Time Empowerment
As a big part of improving the user experience with the app for city managers, we added the Push notifications feature that provides instant notifications on critical issues or events. This real-time awareness empowers city managers to respond promptly and make impactful decisions. With these innovations, Zencity's app offers an agile, streamlined, and proactive solution for city managers, enhancing their ability to lead effectively
Real-Time Empowerment
As a big part of improving the user experience with the app for city managers, we added the Push notifications feature that provides instant notifications on critical issues or events. This real-time awareness empowers city managers to respond promptly and make impactful decisions. With these innovations, Zencity's app offers an agile, streamlined, and proactive solution for city managers, enhancing their ability to lead effectively
Real-Time Empowerment
As a big part of improving the user experience with the app for city managers, we added the Push notifications feature that provides instant notifications on critical issues or events. This real-time awareness empowers city managers to respond promptly and make impactful decisions. With these innovations, Zencity's app offers an agile, streamlined, and proactive solution for city managers, enhancing their ability to lead effectively

Enable Dark Mode
Enable Dark ModeI have created a dark mode for the app to improve the user experience. This feature can be accessed through the Settings menu. To achieve a better look for the dark theme, I conducted extensive research on the best practices. It provides a comfortable viewing experience for users who prefer a darker color scheme, and it also reduces eye strain in low-light environments.
Enable Dark Mode
Enable Dark ModeI have created a dark mode for the app to improve the user experience. This feature can be accessed through the Settings menu. To achieve a better look for the dark theme, I conducted extensive research on the best practices. It provides a comfortable viewing experience for users who prefer a darker color scheme, and it also reduces eye strain in low-light environments.
Enable Dark Mode
Enable Dark ModeI have created a dark mode for the app to improve the user experience. This feature can be accessed through the Settings menu. To achieve a better look for the dark theme, I conducted extensive research on the best practices. It provides a comfortable viewing experience for users who prefer a darker color scheme, and it also reduces eye strain in low-light environments.
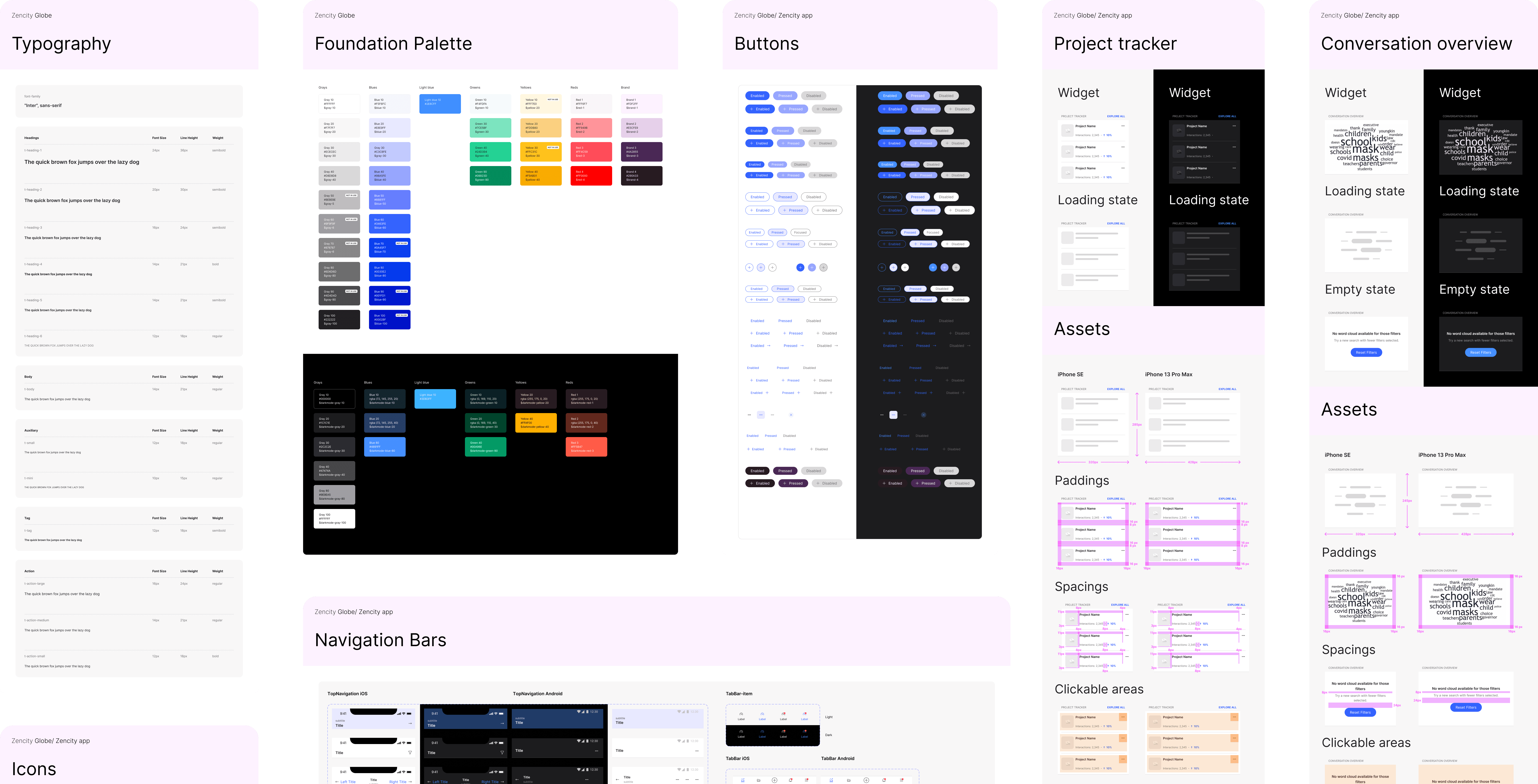
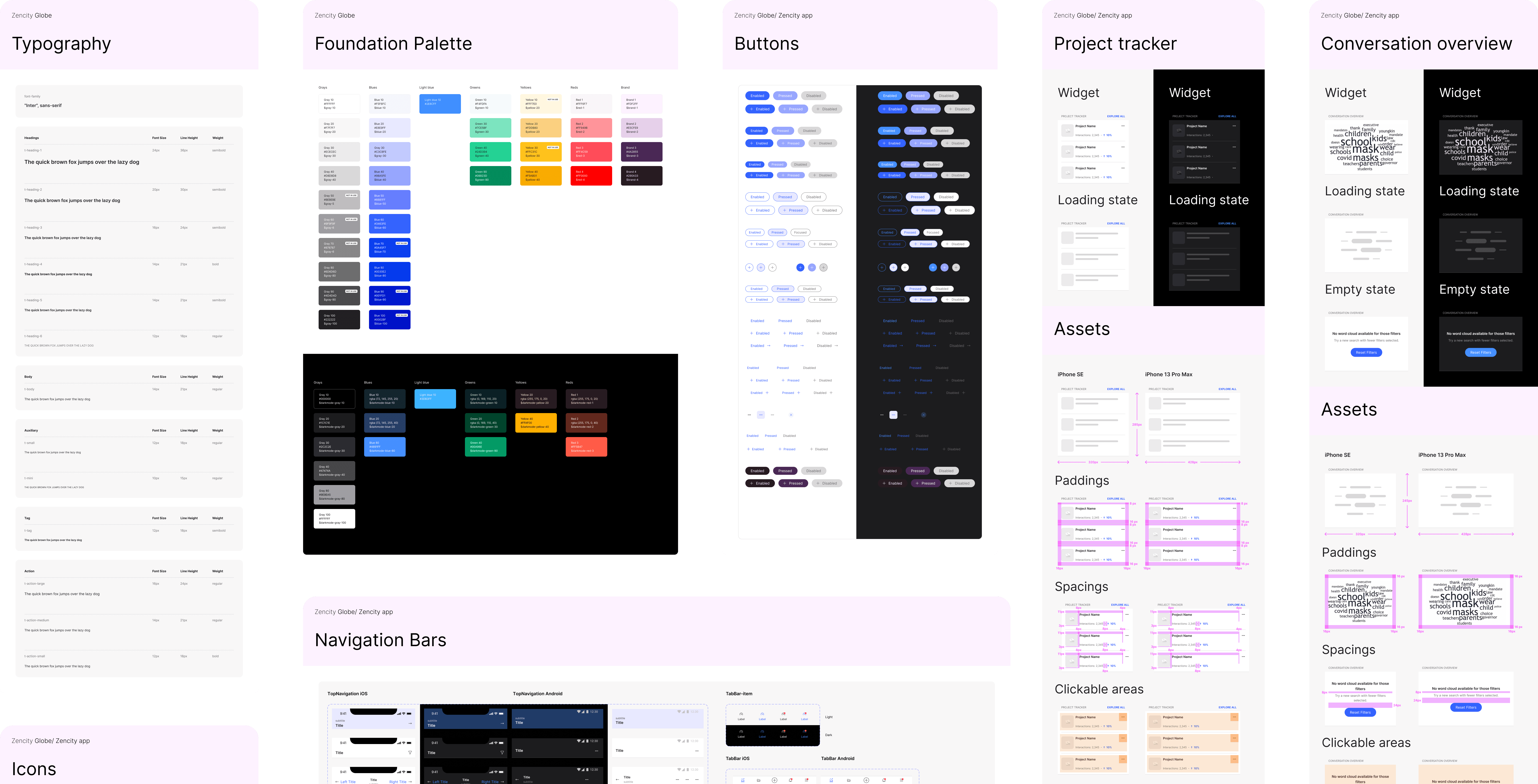
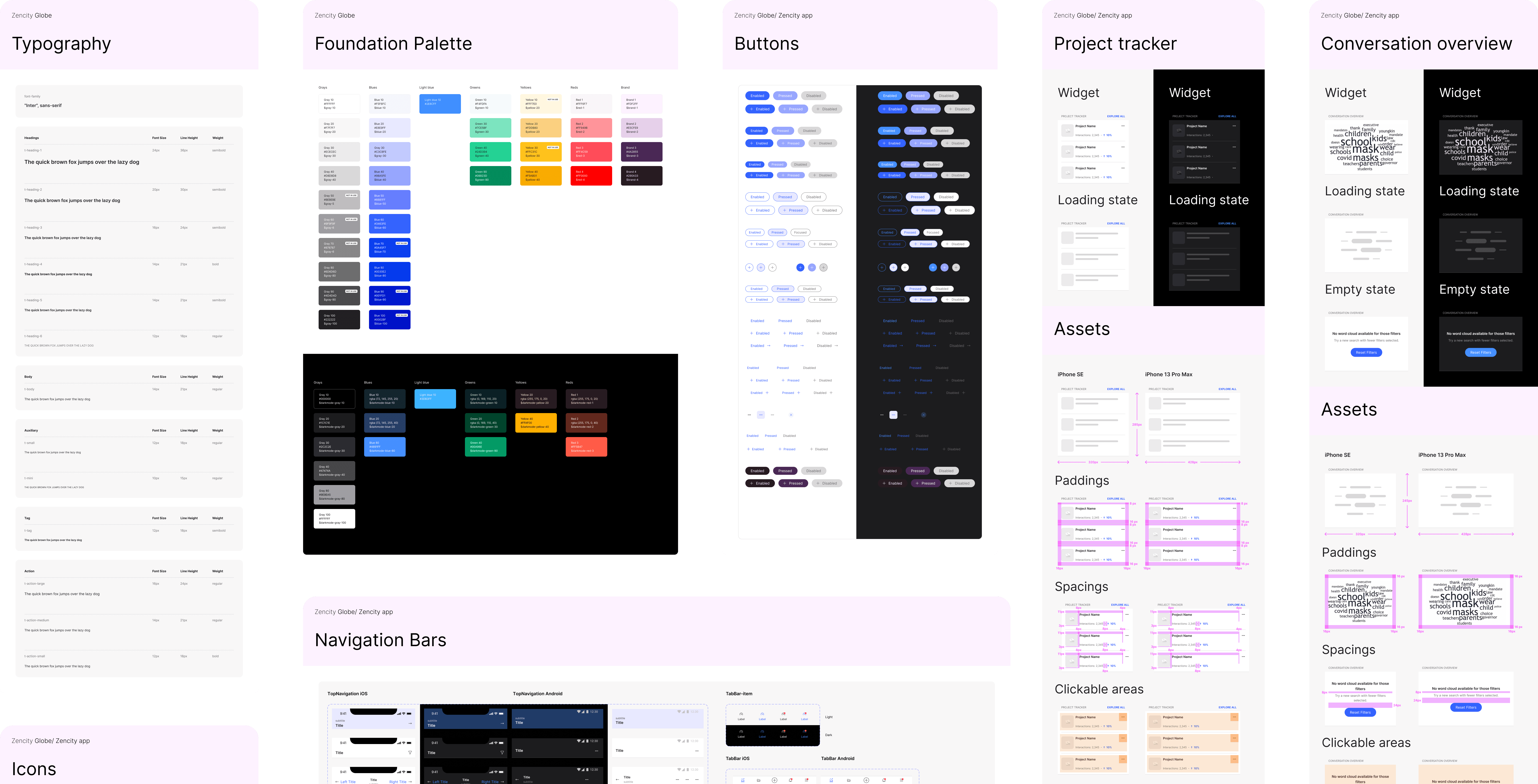
Disigne system components
Moreover, I have created a part of design system with reusable components that ensures consistency throughout the app and enables quick changes and updates as needed. The design system includes components such as buttons, forms, and typography, and is easily accessible to the development team.
Disigne system components
Moreover, I have created a part of design system with reusable components that ensures consistency throughout the app and enables quick changes and updates as needed. The design system includes components such as buttons, forms, and typography, and is easily accessible to the development team.
Disigne system components
Moreover, I have created a part of design system with reusable components that ensures consistency throughout the app and enables quick changes and updates as needed. The design system includes components such as buttons, forms, and typography, and is easily accessible to the development team.



Conclusion
Looking back at our product development
Our project took 6 months to design and 8 months to build. We put in a lot of effort to create an excellent product by taking feedback from our community, conducting user testing, and using design systems thinking. This not only helped us develop a strong product but also laid the groundwork for our design and development teams to create future products. Thanks to our careful approach, we were able to release the product with minimal bugs. We appreciate the feedback from over 650 Zencity users who shared their valuable insights on how they use our product in their daily lives. I want to thank all team members for their contributions to the successful launch.
Conclusion
Looking back at our product development
Our project took 6 months to design and 8 months to build. We put in a lot of effort to create an excellent product by taking feedback from our community, conducting user testing, and using design systems thinking. This not only helped us develop a strong product but also laid the groundwork for our design and development teams to create future products. Thanks to our careful approach, we were able to release the product with minimal bugs. We appreciate the feedback from over 650 Zencity users who shared their valuable insights on how they use our product in their daily lives. I want to thank all team members for their contributions to the successful launch.
Conclusion
Looking back at our product development
Our project took 6 months to design and 8 months to build. We put in a lot of effort to create an excellent product by taking feedback from our community, conducting user testing, and using design systems thinking. This not only helped us develop a strong product but also laid the groundwork for our design and development teams to create future products. Thanks to our careful approach, we were able to release the product with minimal bugs. We appreciate the feedback from over 650 Zencity users who shared their valuable insights on how they use our product in their daily lives. I want to thank all team members for their contributions to the successful launch.

