Mobile App
✦
EfoBus
Revamping the Public Transit Tracing Mobile App
Problem Statement
Navigating the city with EfoBus: Is it reliable?
I often use the EfoBus app because it allows me to check the arrival times of public transport at the nearest stop, it is always up to date with all the changes made by the transportation companies. However, the user experience disappoints me because the design of the app is way far from being called a “user friendly”. Users often have to take many steps to get the information they want. Therefore, I decided to redesign and improve the interaction with the application.
Problem Statement
Navigating the city with EfoBus: Is it reliable?
I often use the EfoBus app because it allows me to check the arrival times of public transport at the nearest stop, it is always up to date with all the changes made by the transportation companies. However, the user experience disappoints me because the design of the app is way far from being called a “user friendly”. Users often have to take many steps to get the information they want. Therefore, I decided to redesign and improve the interaction with the application.
Problem Statement
Navigating the city with EfoBus: Is it reliable?
I often use the EfoBus app because it allows me to check the arrival times of public transport at the nearest stop, it is always up to date with all the changes made by the transportation companies. However, the user experience disappoints me because the design of the app is way far from being called a “user friendly”. Users often have to take many steps to get the information they want. Therefore, I decided to redesign and improve the interaction with the application.



Goals
New experiences
🔹
Improve UX design using more widely known UX patterns to provide a smoother and more intuitive user experience
🔹
Reorganize the App structure to display the most important functions for the user on the main screen
🔹
Сhange the user interface according to the current design trends for similar applications.
Goals
New experiences
🔹
Improve UX design using more widely known UX patterns to provide a smoother and more intuitive user experience
🔹
Reorganize the App structure to display the most important functions for the user on the main screen
🔹
Сhange the user interface according to the current design trends for similar applications.
Goals
New experiences
🔹
Improve UX design using more widely known UX patterns to provide a smoother and more intuitive user experience
🔹
Reorganize the App structure to display the most important functions for the user on the main screen
🔹
Сhange the user interface according to the current design trends for similar applications.
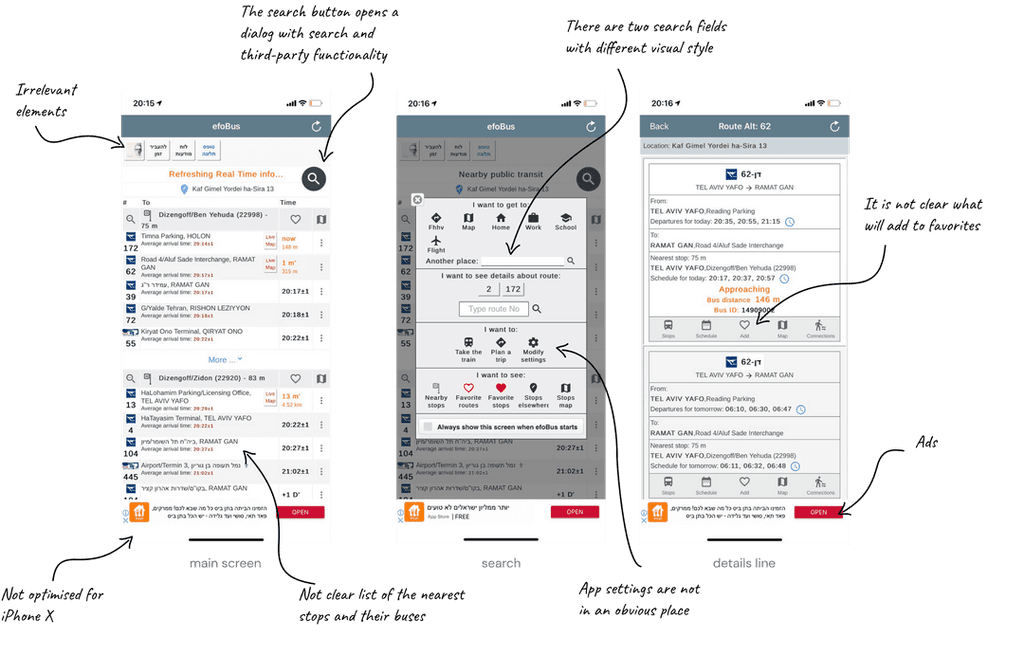
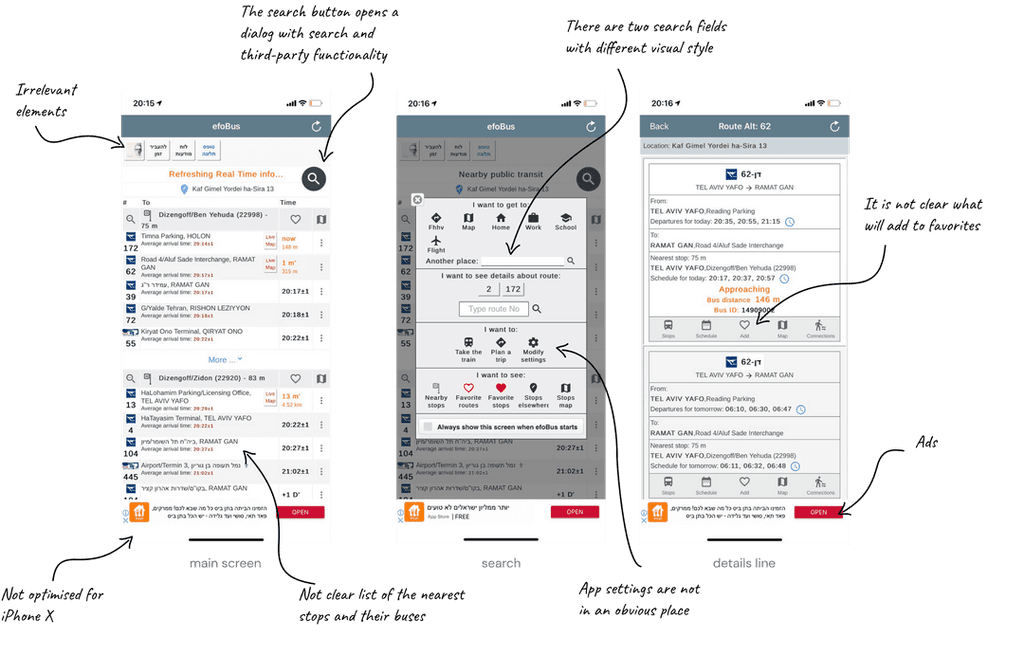
UX Analysis
Current App review – Worth Using?
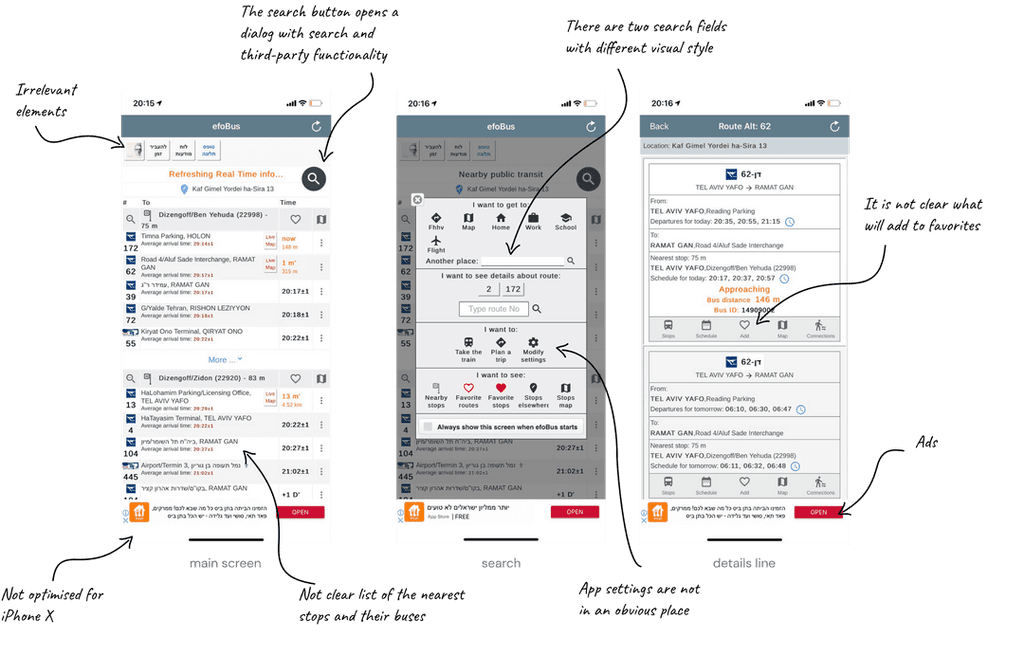
I started with a full audit of the Efobus app to investigate the problems users are experiencing. In general , the application seemed to me unintuitive and difficult to use. Simple actions, such as finding public transport routes or nearby stops, were too complex and often misleading. It was clear that the application needed to rebuild the logic and redesign the UI.
UX Analysis
Current App review – Worth Using?
I started with a full audit of the Efobus app to investigate the problems users are experiencing. In general , the application seemed to me unintuitive and difficult to use. Simple actions, such as finding public transport routes or nearby stops, were too complex and often misleading. It was clear that the application needed to rebuild the logic and redesign the UI.
UX Analysis
Current App review – Worth Using?
I started with a full audit of the Efobus app to investigate the problems users are experiencing. In general , the application seemed to me unintuitive and difficult to use. Simple actions, such as finding public transport routes or nearby stops, were too complex and often misleading. It was clear that the application needed to rebuild the logic and redesign the UI.



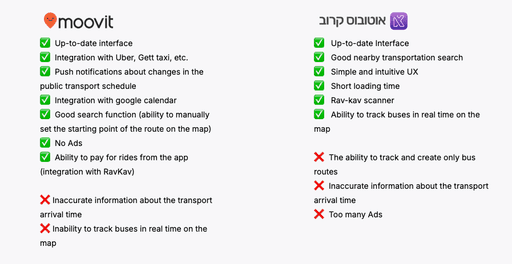
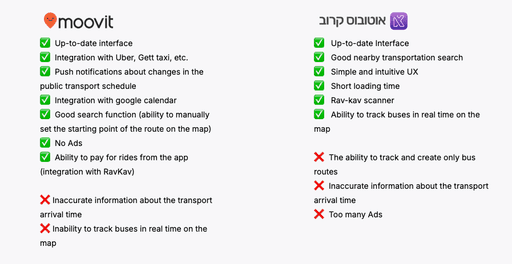
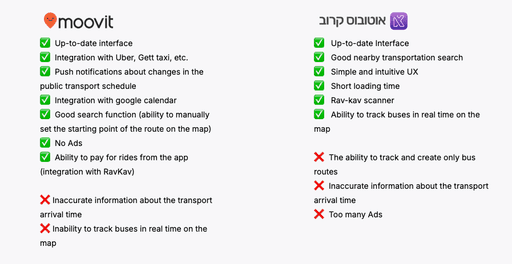
Competitive Analysis
For competitive analysis, I choose two applications: Moovit and Bus Nearby which are the most popular in Israel. After analyzing the competitors, I found that they have some advantages in both UI and UX over EfoBus.
Competitive Analysis
For competitive analysis, I choose two applications: Moovit and Bus Nearby which are the most popular in Israel. After analyzing the competitors, I found that they have some advantages in both UI and UX over EfoBus.
Competitive Analysis
For competitive analysis, I choose two applications: Moovit and Bus Nearby which are the most popular in Israel. After analyzing the competitors, I found that they have some advantages in both UI and UX over EfoBus.



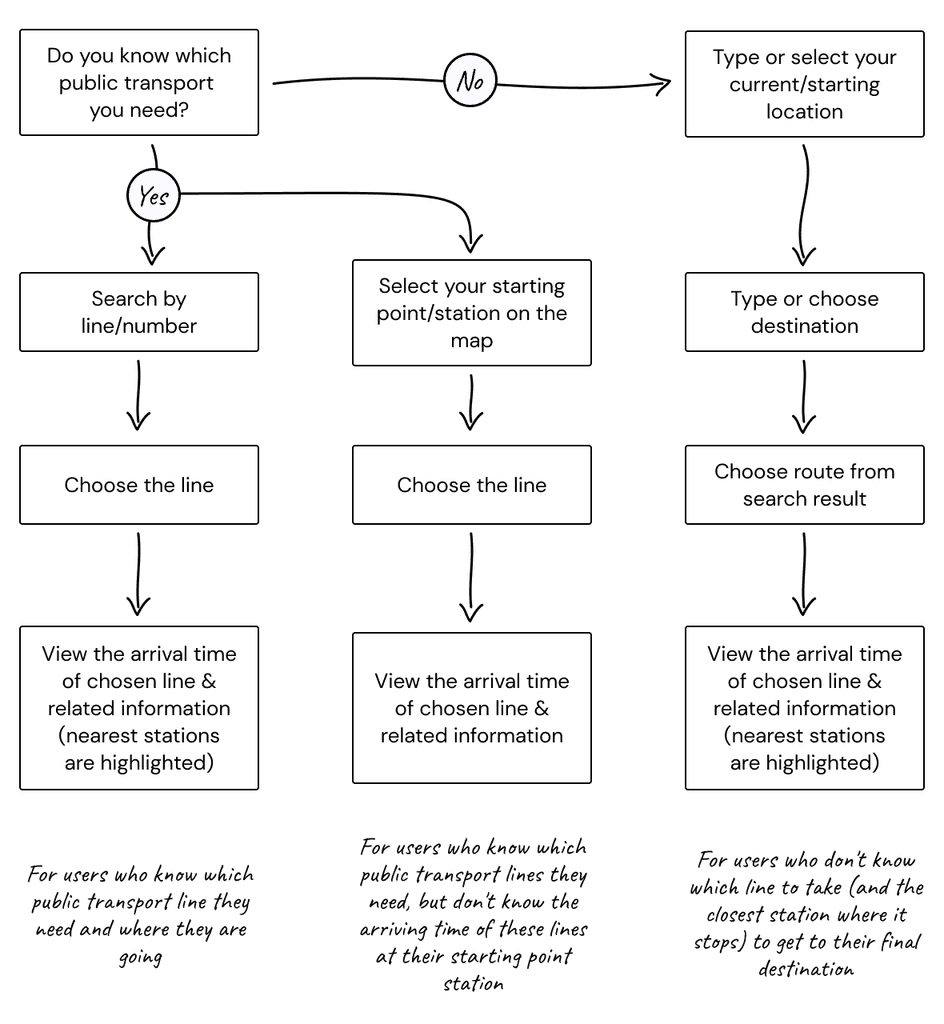
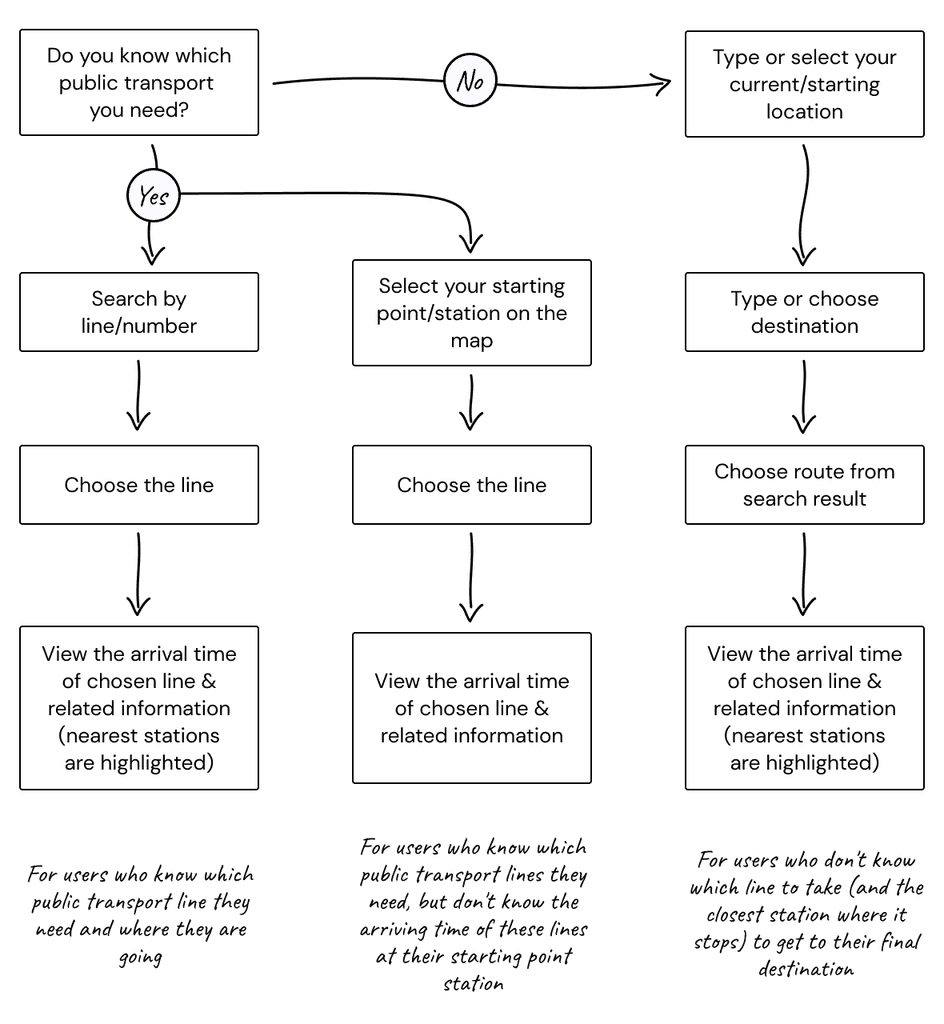
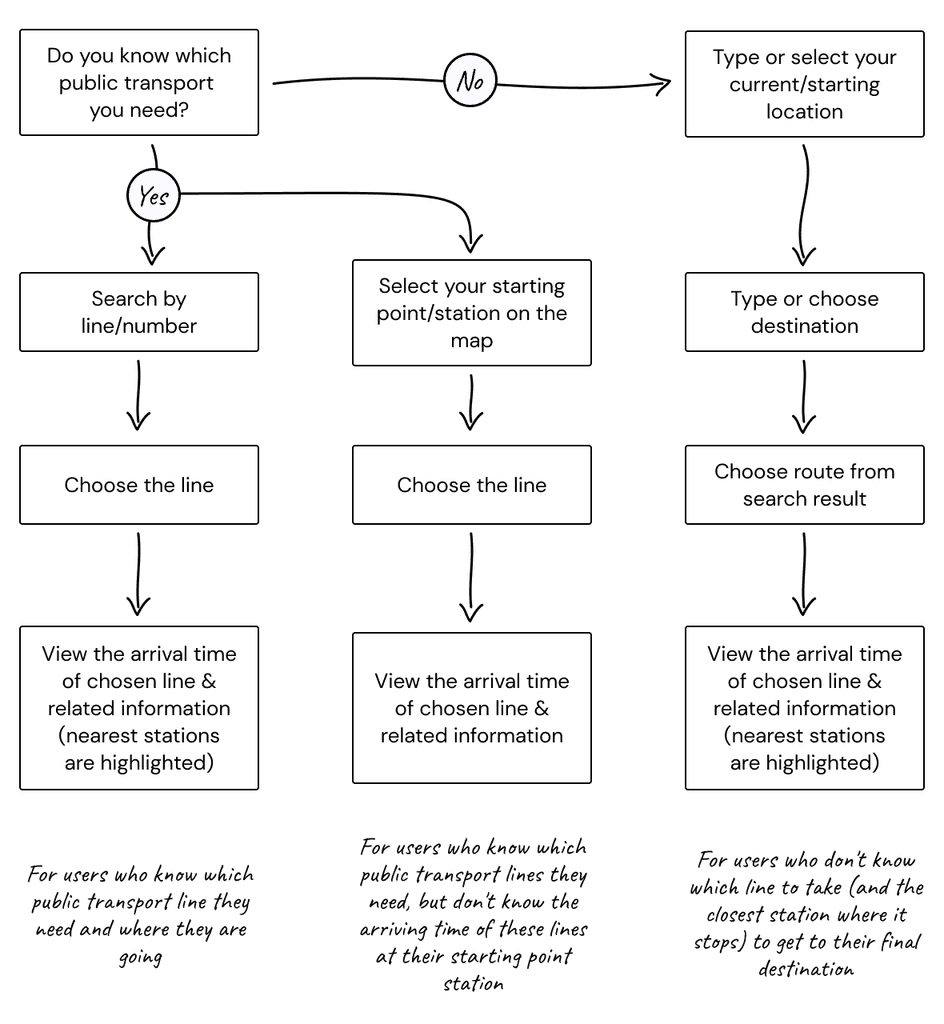
Design process
User Flow and Design
Using all the data I collected while analyzing the application issues, I created a user flow. So that the process of finding the best route meets the different needs of three specific target audiences (users).
Design process
User Flow and Design
Using all the data I collected while analyzing the application issues, I created a user flow. So that the process of finding the best route meets the different needs of three specific target audiences (users).
Design process
User Flow and Design
Using all the data I collected while analyzing the application issues, I created a user flow. So that the process of finding the best route meets the different needs of three specific target audiences (users).



Users
I polled existing users to find out why they are using EfoBus. Based on the results, I have identified three main groups of users: locals, olim hadashim, and tourists. Understanding the user's needs, as well as the problems they face while using the app, helped me find solutions to UX problems and create a user-centered design.
Users
I polled existing users to find out why they are using EfoBus. Based on the results, I have identified three main groups of users: locals, olim hadashim, and tourists. Understanding the user's needs, as well as the problems they face while using the app, helped me find solutions to UX problems and create a user-centered design.
Users
I polled existing users to find out why they are using EfoBus. Based on the results, I have identified three main groups of users: locals, olim hadashim, and tourists. Understanding the user's needs, as well as the problems they face while using the app, helped me find solutions to UX problems and create a user-centered design.



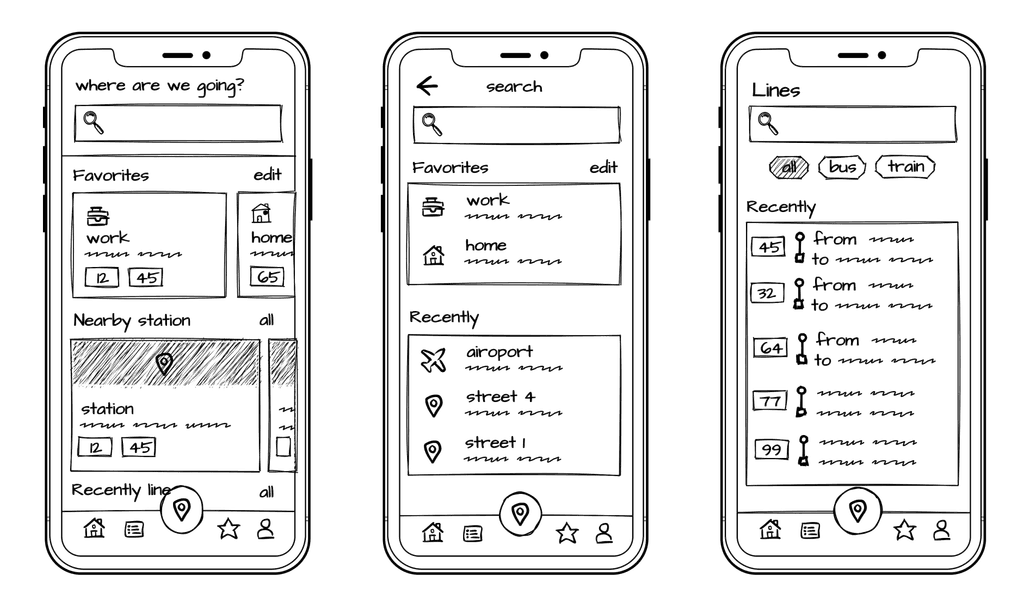
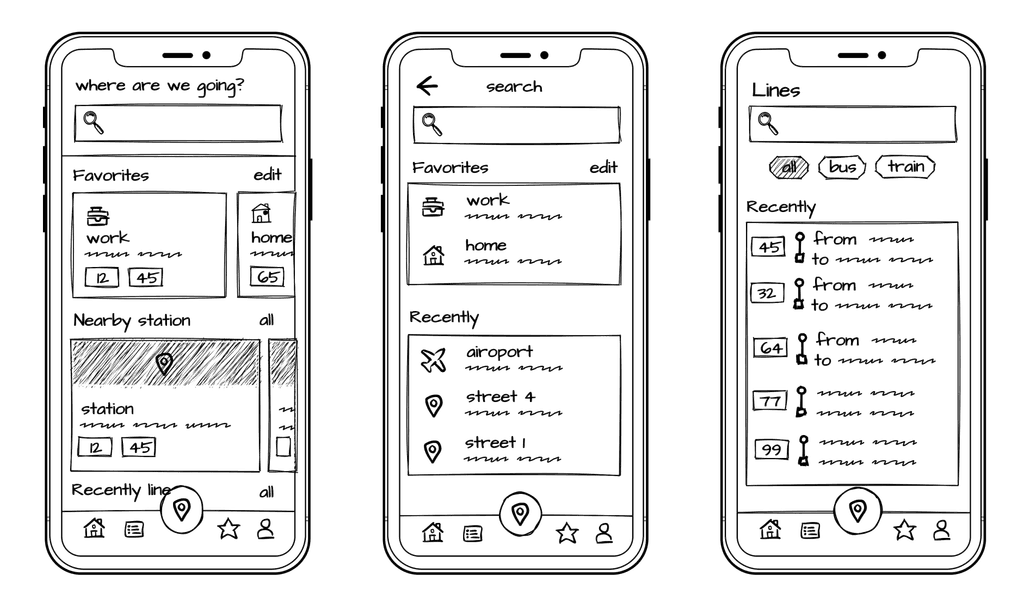
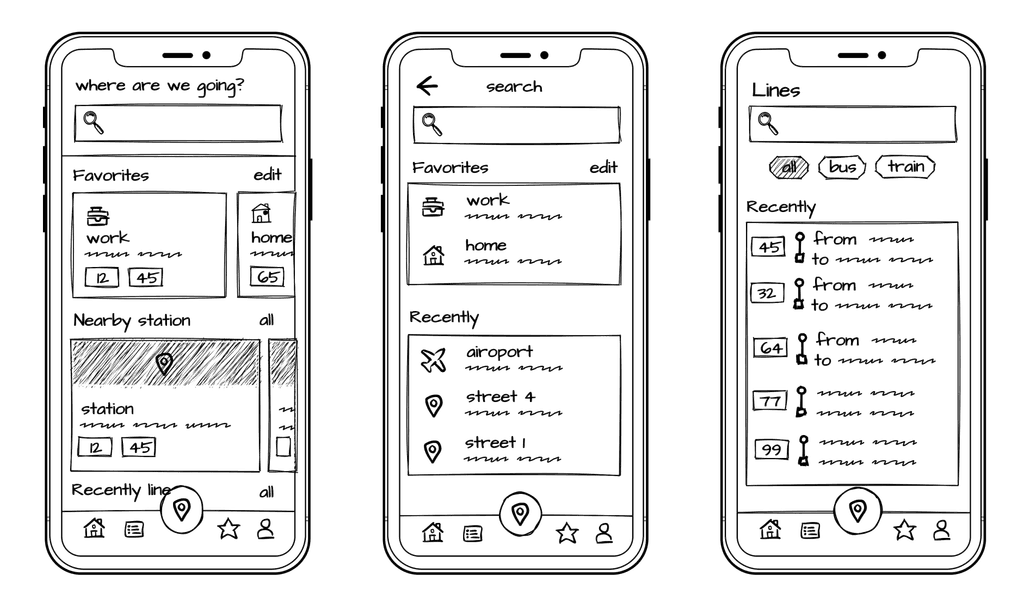
Wireframes
Based on the updated user flow, I sketched out wireframes and created simple prototypes to test the improved functionality. For now, I'm only focusing on the functionality and usability of the app in order to achieve the goal of creating an intuitive experience with as minimum frictions as possible.
Wireframes
Based on the updated user flow, I sketched out wireframes and created simple prototypes to test the improved functionality. For now, I'm only focusing on the functionality and usability of the app in order to achieve the goal of creating an intuitive experience with as minimum frictions as possible.
Wireframes
Based on the updated user flow, I sketched out wireframes and created simple prototypes to test the improved functionality. For now, I'm only focusing on the functionality and usability of the app in order to achieve the goal of creating an intuitive experience with as minimum frictions as possible.



Visual style
The visual design includes a variety of light gray and white combined with bright green as the primary color and a few other bright secondary colors. This combination provides easy-to-read content by drawing users' attention to the main elements of the interface and creating a friendly, fun and trusting user experience.
Visual style
The visual design includes a variety of light gray and white combined with bright green as the primary color and a few other bright secondary colors. This combination provides easy-to-read content by drawing users' attention to the main elements of the interface and creating a friendly, fun and trusting user experience.
Visual style
The visual design includes a variety of light gray and white combined with bright green as the primary color and a few other bright secondary colors. This combination provides easy-to-read content by drawing users' attention to the main elements of the interface and creating a friendly, fun and trusting user experience.



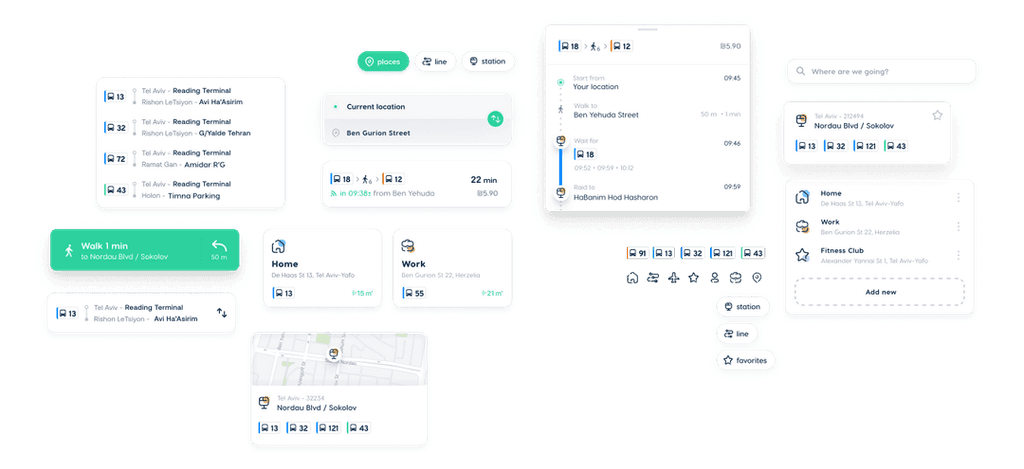
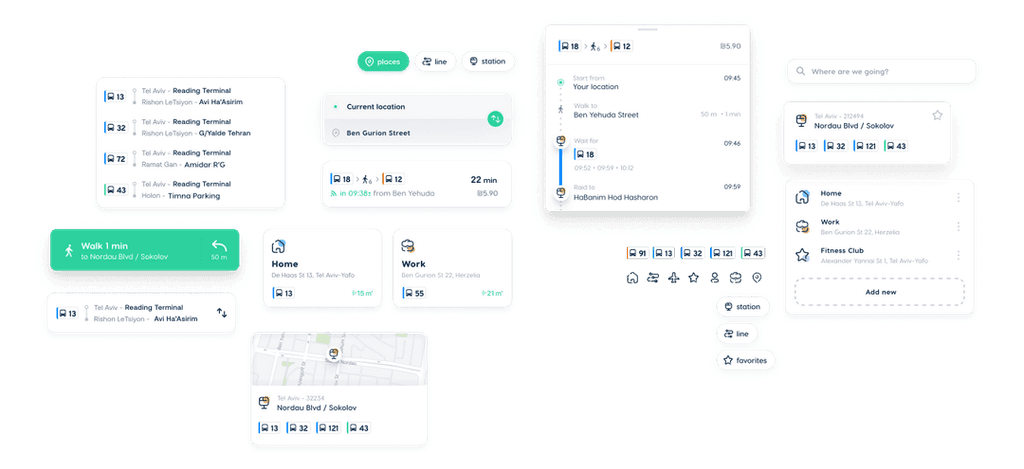
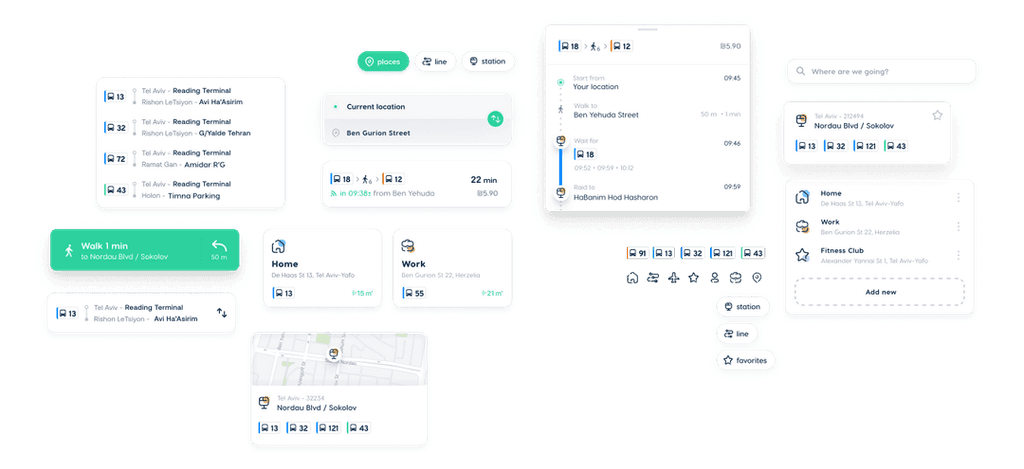
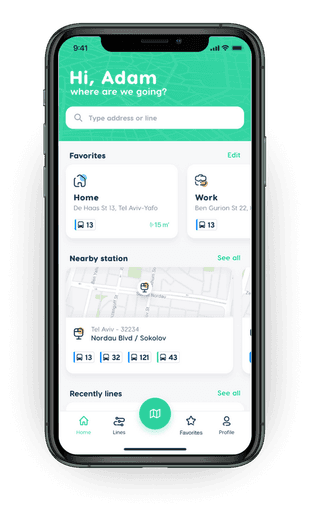
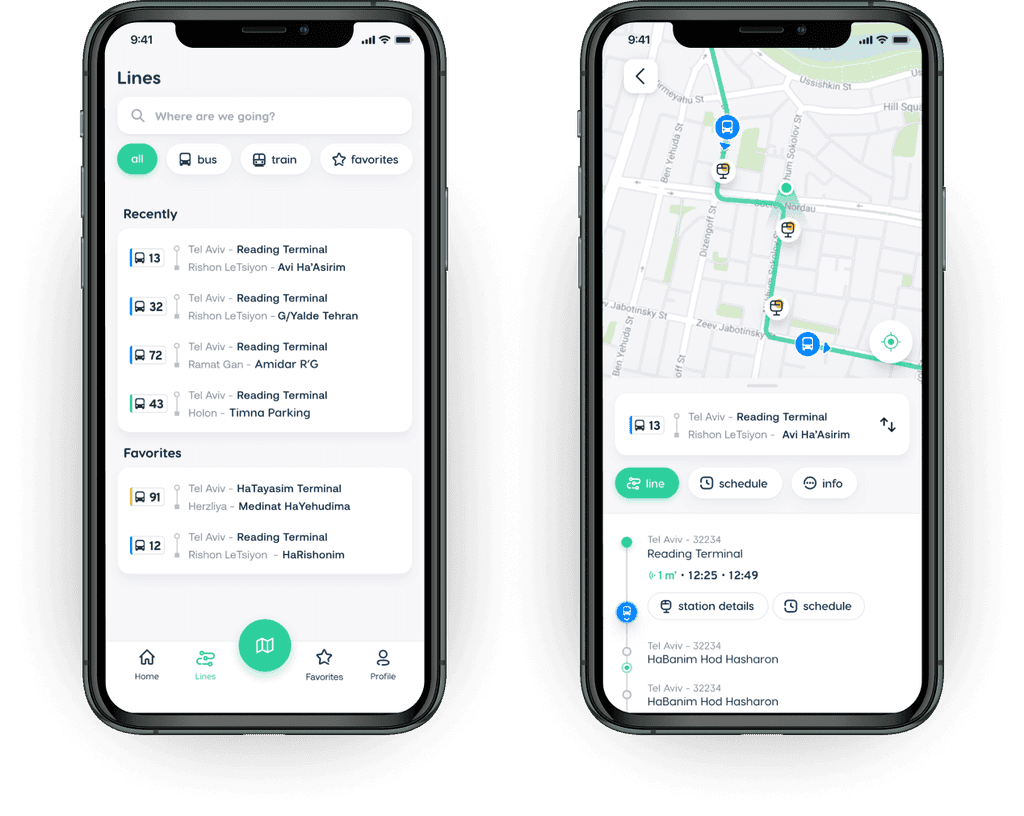
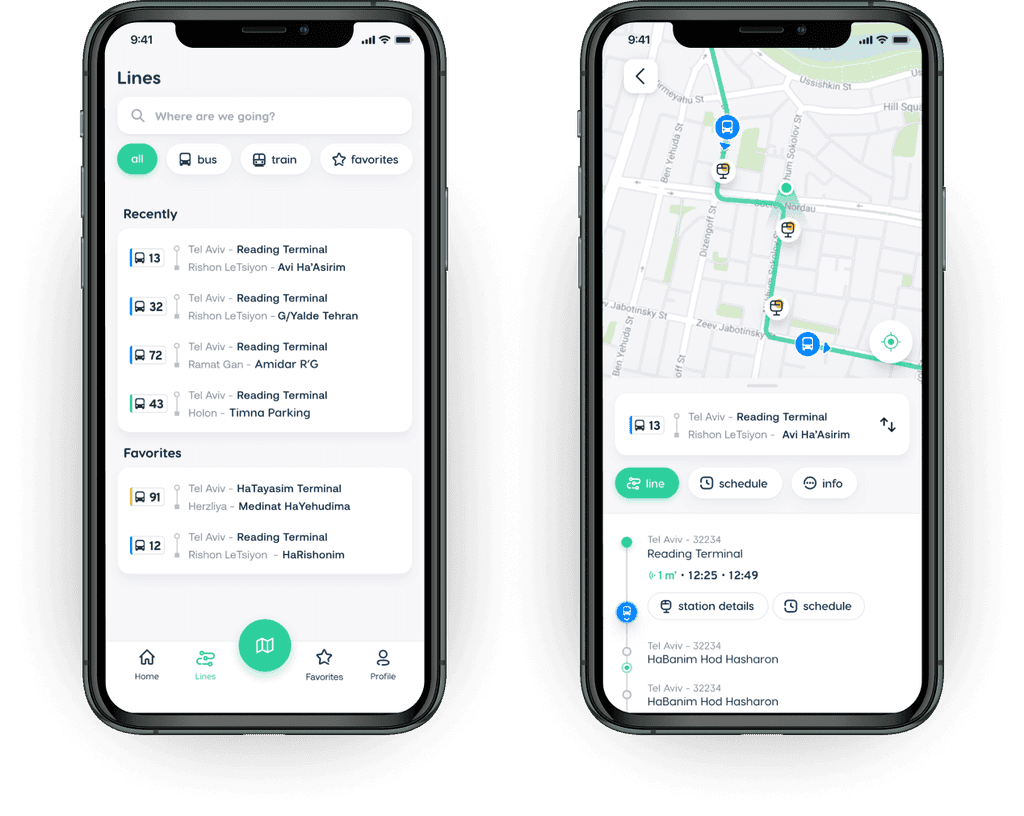
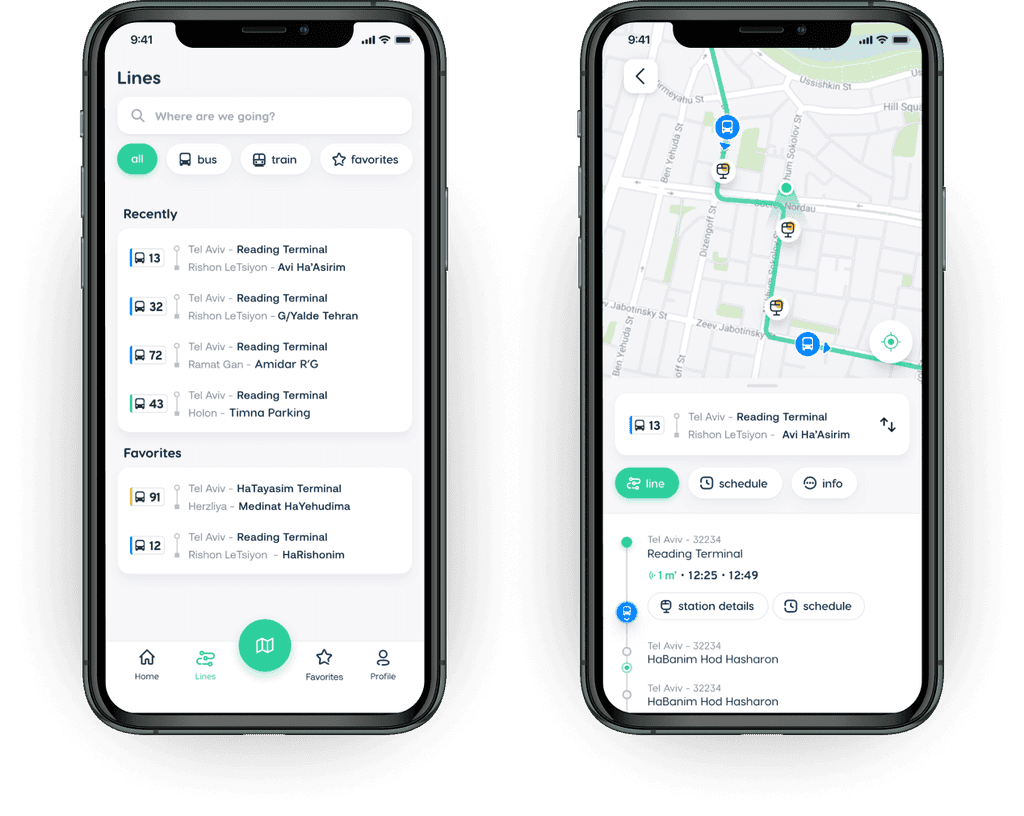
Final Design
Start Screen
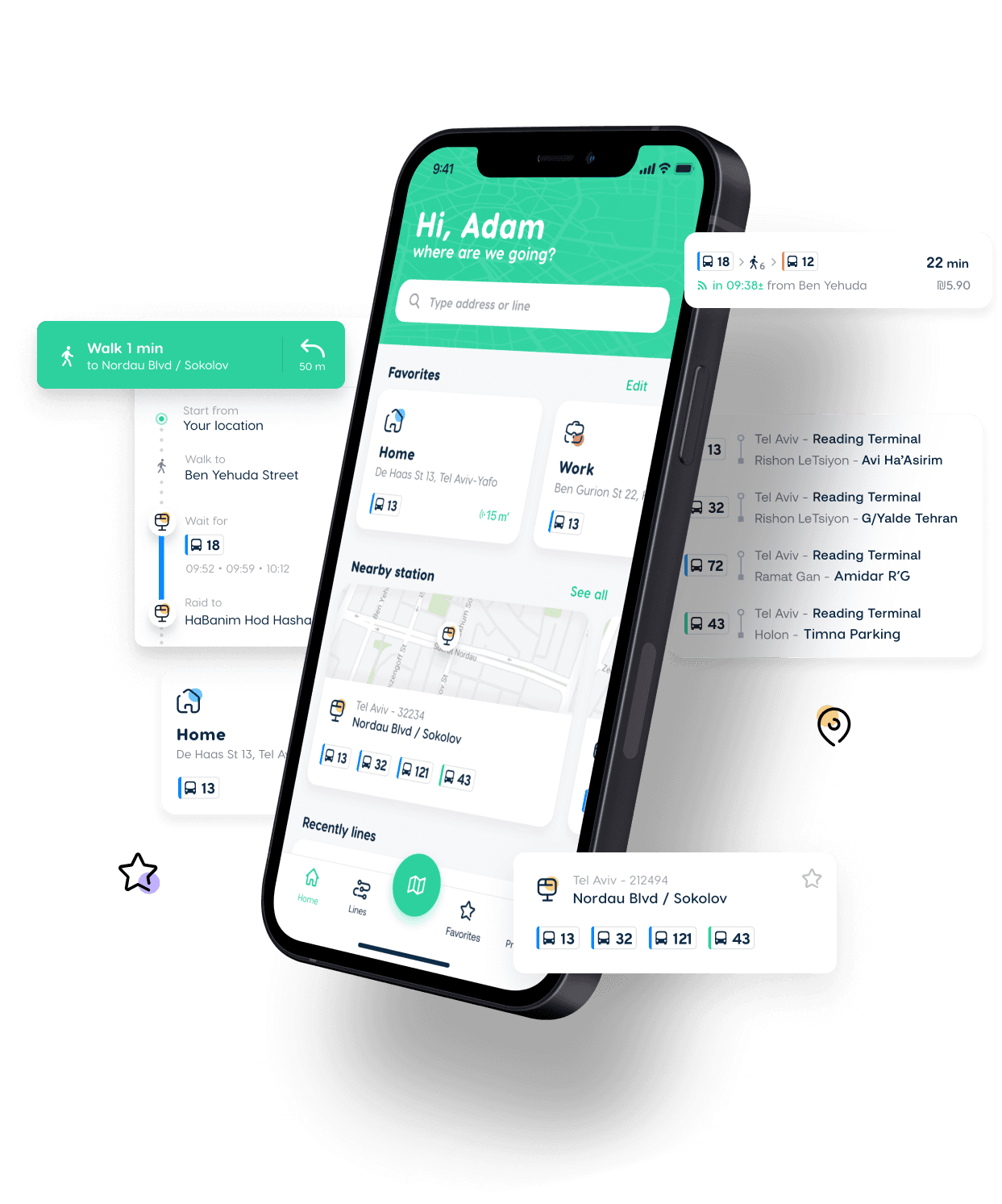
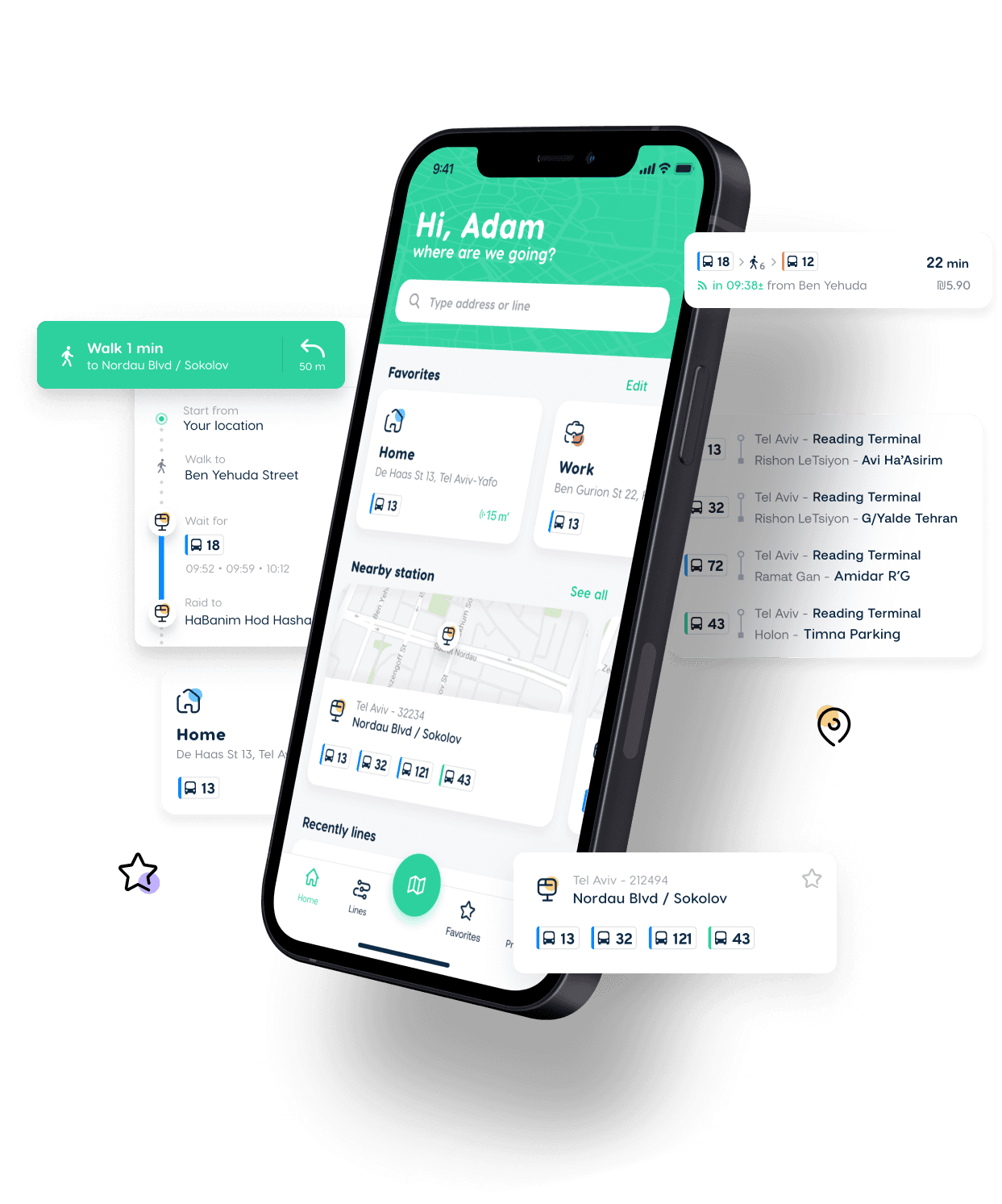
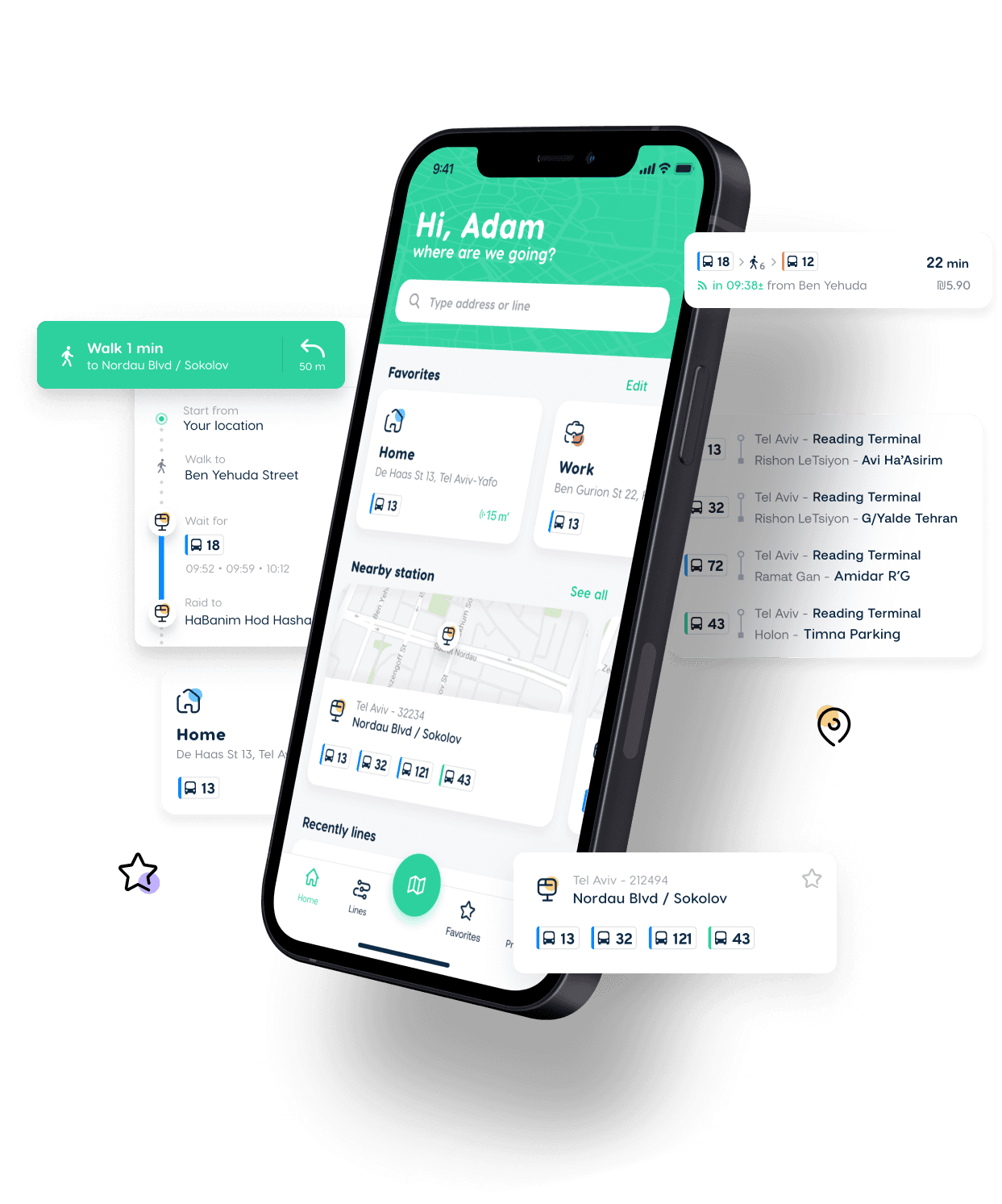
Based on the collected data and the generated user flow, I developed a home page (which is also the first screen of the application) with the most relevant information for the user: search box, favorites, nearest station and recently searched lines.
Final Design
Start Screen
Based on the collected data and the generated user flow, I developed a home page (which is also the first screen of the application) with the most relevant information for the user: search box, favorites, nearest station and recently searched lines.
Final Design
Start Screen
Based on the collected data and the generated user flow, I developed a home page (which is also the first screen of the application) with the most relevant information for the user: search box, favorites, nearest station and recently searched lines.

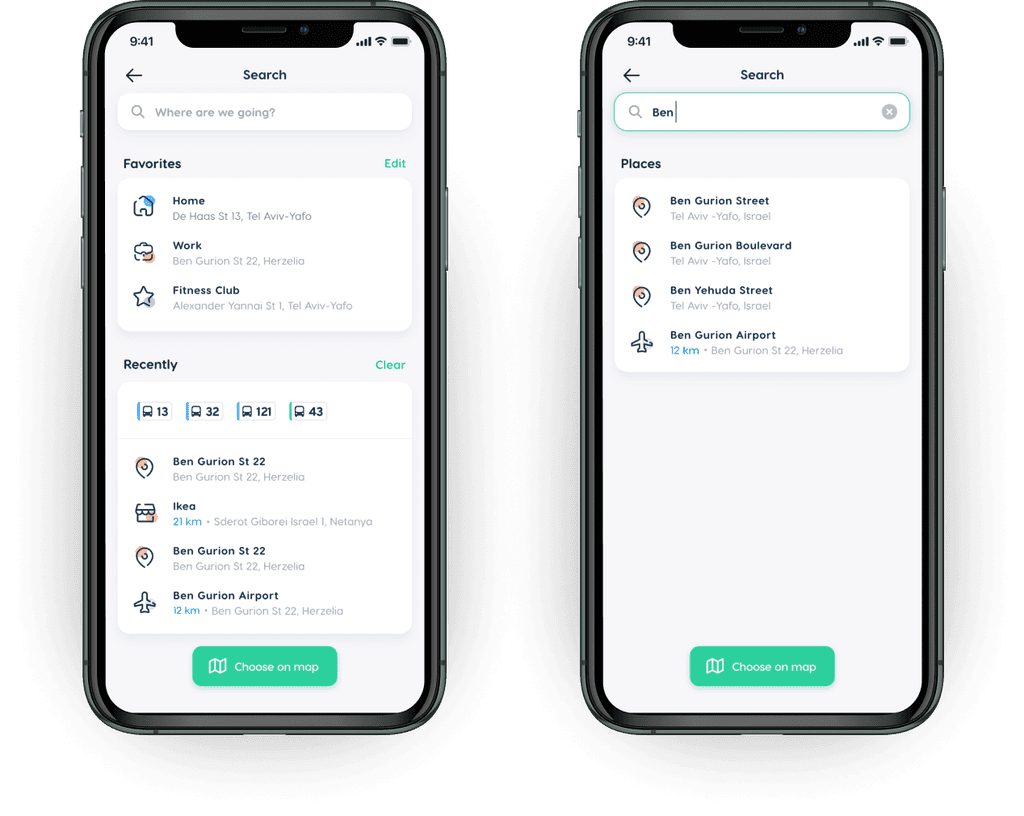
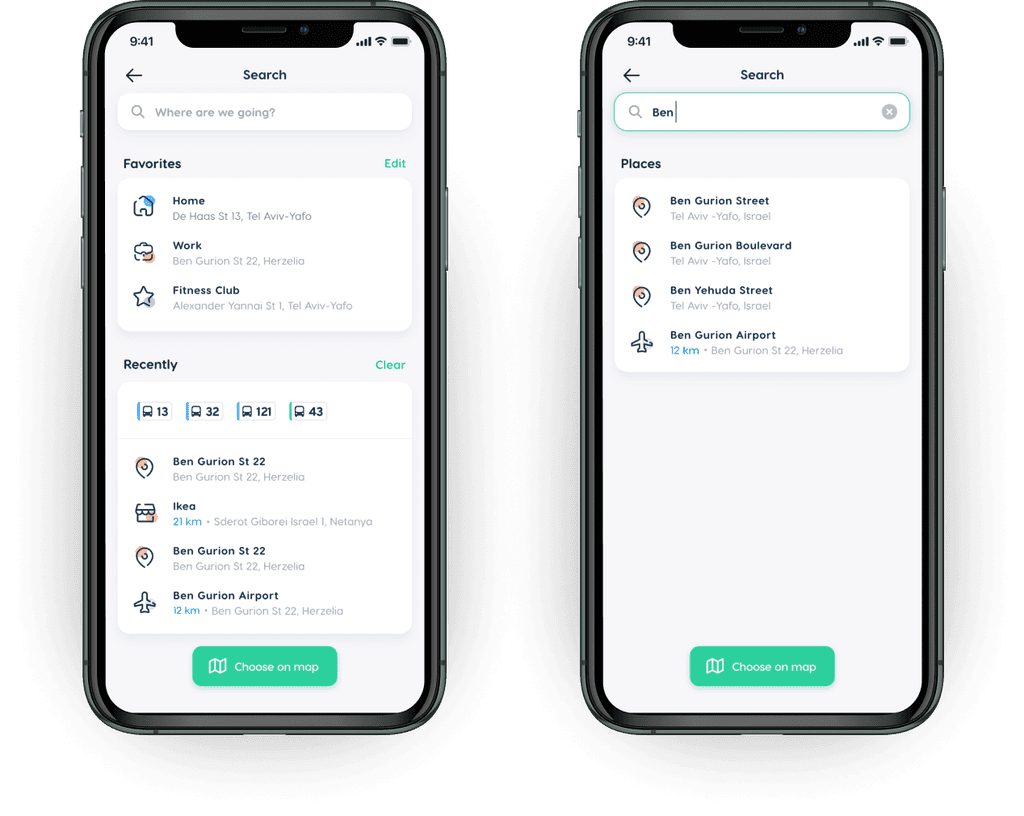
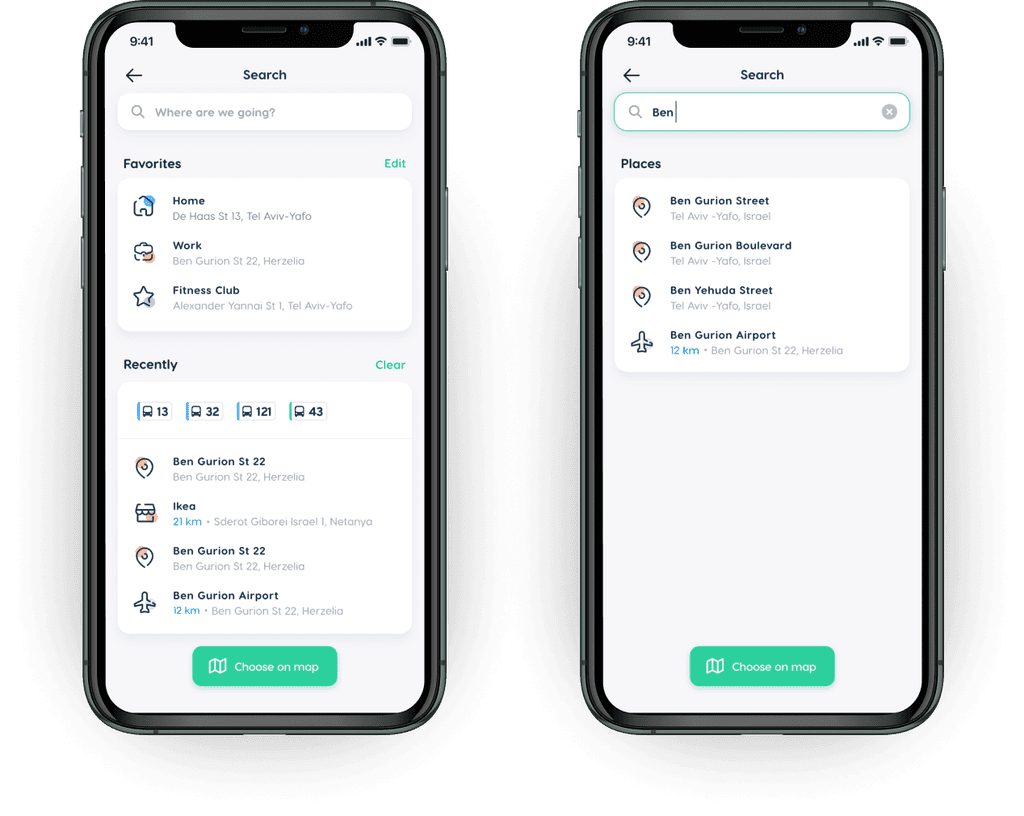
Search
The new search has become simpler and clearer. The search bar can now find lines, locations and stations. The user also has an ability to find the needed location on the map.
Search
The new search has become simpler and clearer. The search bar can now find lines, locations and stations. The user also has an ability to find the needed location on the map.
Search
The new search has become simpler and clearer. The search bar can now find lines, locations and stations. The user also has an ability to find the needed location on the map.



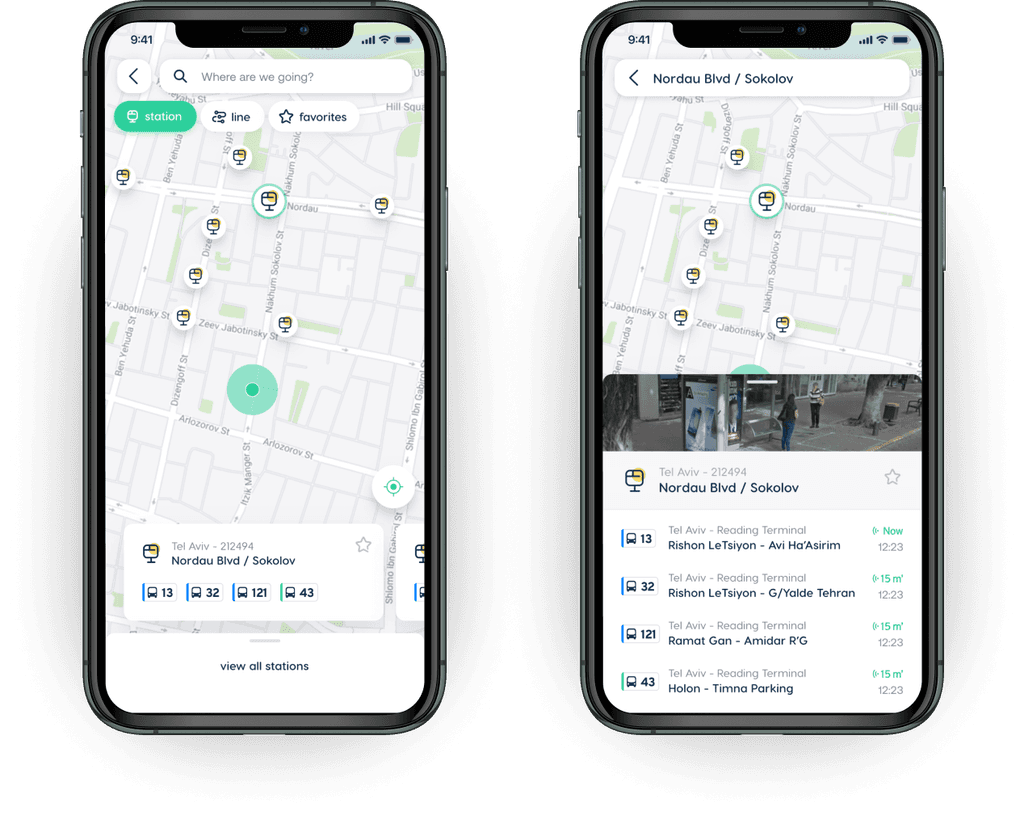
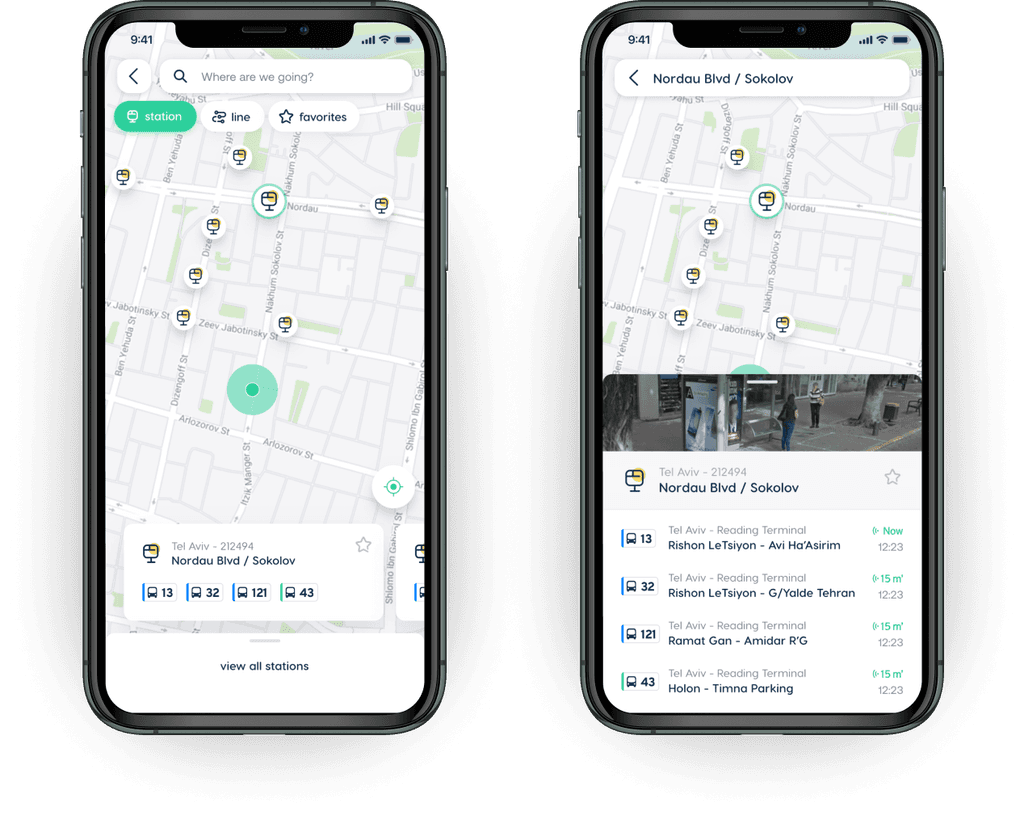
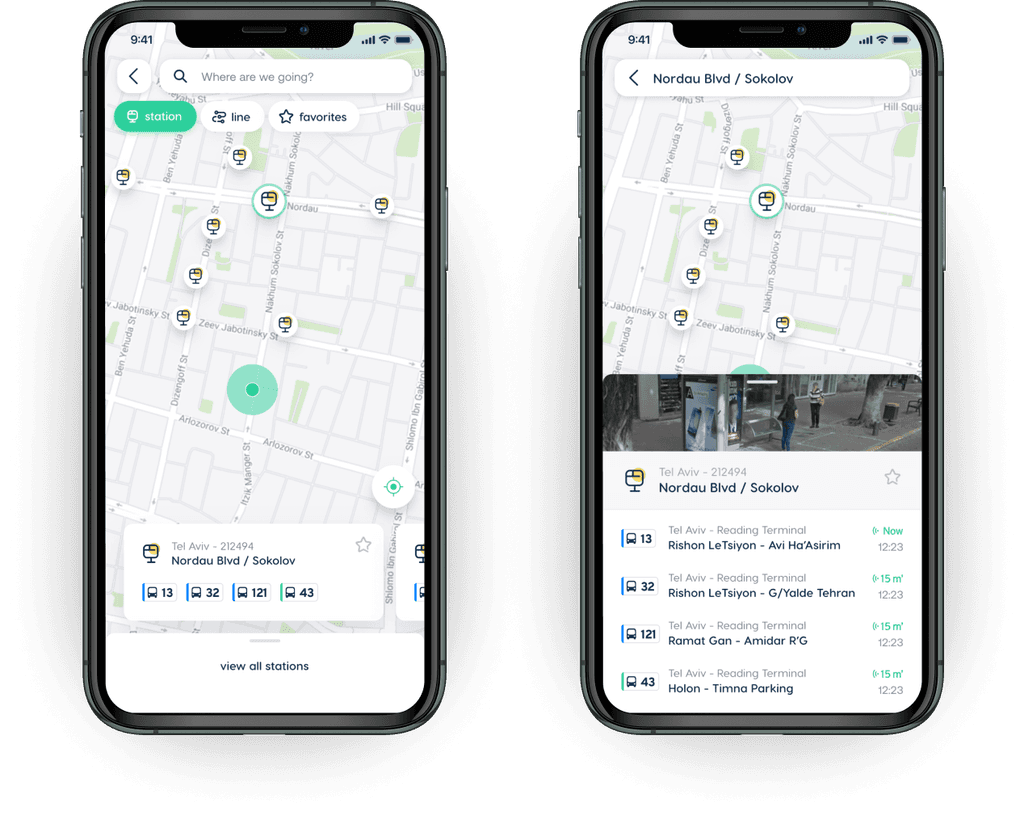
Map
The general idea of the map page is that the user can see stations, public transport lines or select a destination and get directions to it.
Map
The general idea of the map page is that the user can see stations, public transport lines or select a destination and get directions to it.
Map
The general idea of the map page is that the user can see stations, public transport lines or select a destination and get directions to it.



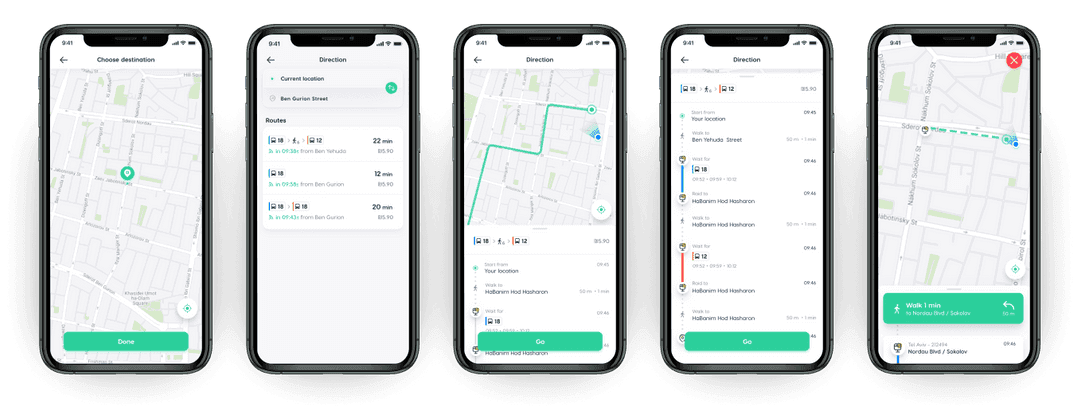
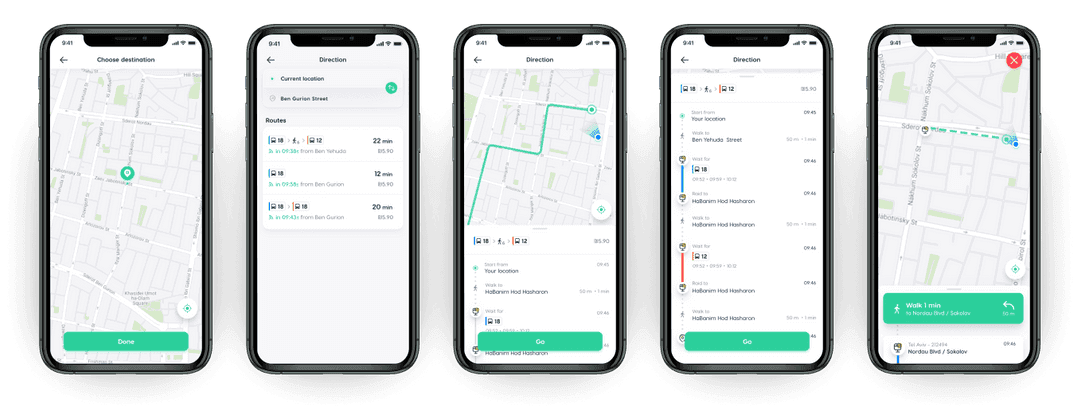
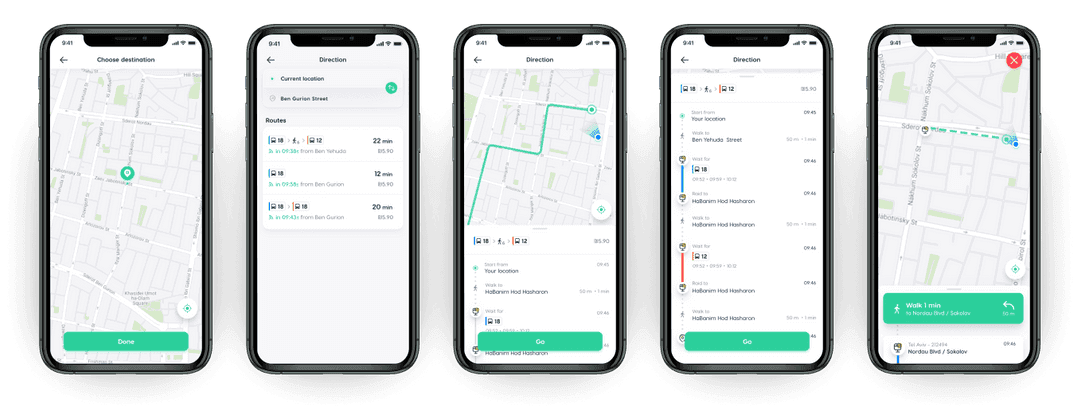
Direction
One of the main goals of this project was to create a new simple user flow to find and create routes using public transport. The new solution makes it easier for users to find the best routes to their final destination. It has also become much easier to launch and track the details of the selected public transport line in real time.
Direction
One of the main goals of this project was to create a new simple user flow to find and create routes using public transport. The new solution makes it easier for users to find the best routes to their final destination. It has also become much easier to launch and track the details of the selected public transport line in real time.
Direction
One of the main goals of this project was to create a new simple user flow to find and create routes using public transport. The new solution makes it easier for users to find the best routes to their final destination. It has also become much easier to launch and track the details of the selected public transport line in real time.



Lines
The main purpose of the Lines page is to make it easier for the user to search by number and type of public transport in order to further inspect the details of the required/selected line, as well as familiarize with its route.
Lines
The main purpose of the Lines page is to make it easier for the user to search by number and type of public transport in order to further inspect the details of the required/selected line, as well as familiarize with its route.
Lines
The main purpose of the Lines page is to make it easier for the user to search by number and type of public transport in order to further inspect the details of the required/selected line, as well as familiarize with its route.



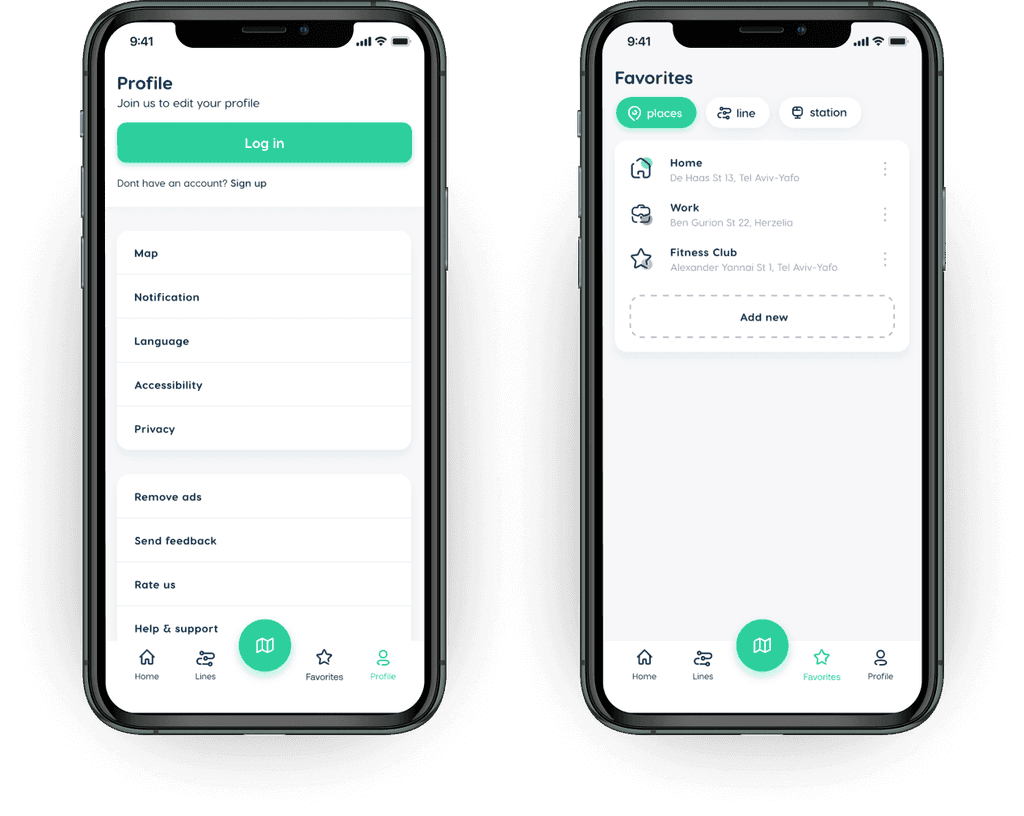
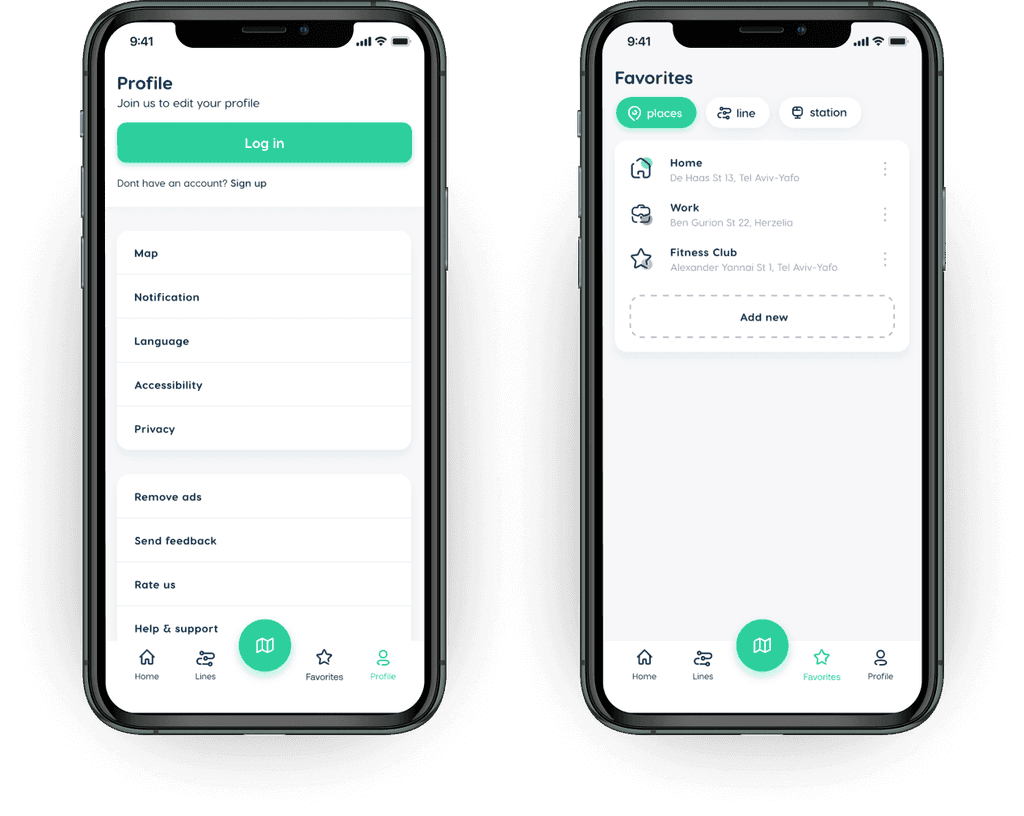
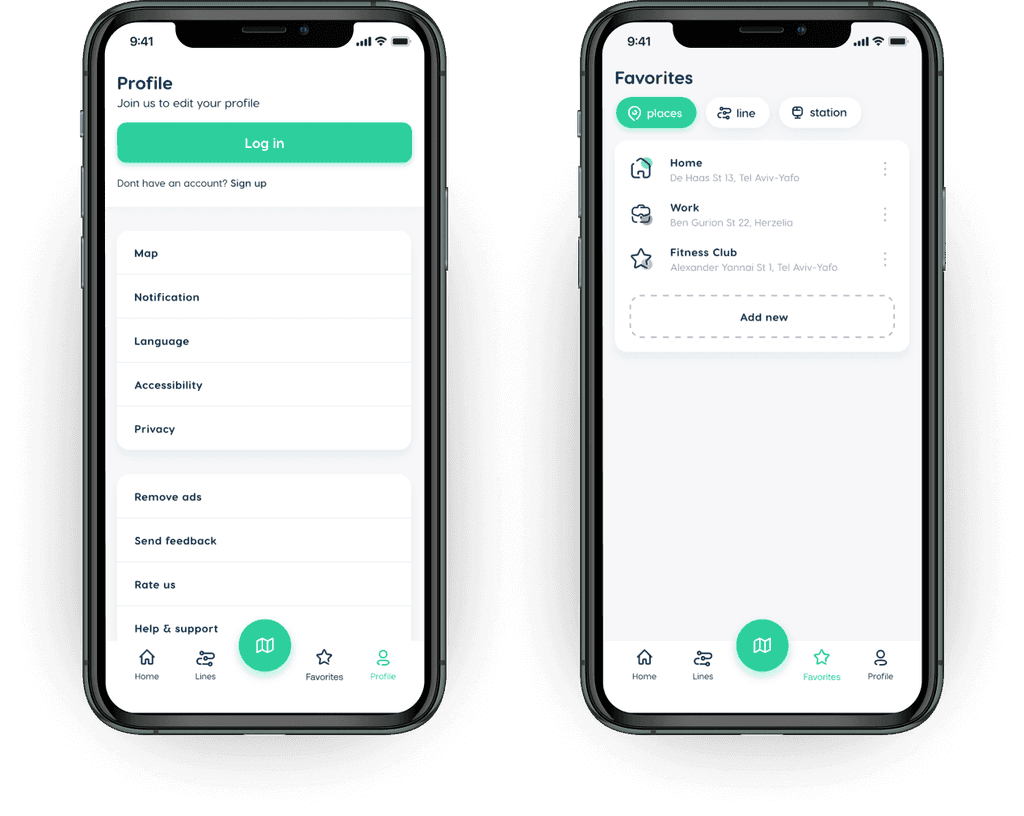
Favorites & Profile
The Profile page is used to manage user's account. It contains app settings(such as porfile information,language, notifications, etc.) and other features. The Favorites page is created for checking, adding and deleting user's favorite lines, places and stations.
Favorites & Profile
The Profile page is used to manage user's account. It contains app settings(such as porfile information,language, notifications, etc.) and other features. The Favorites page is created for checking, adding and deleting user's favorite lines, places and stations.
Favorites & Profile
The Profile page is used to manage user's account. It contains app settings(such as porfile information,language, notifications, etc.) and other features. The Favorites page is created for checking, adding and deleting user's favorite lines, places and stations.



Interactive prototype
This is an interactive prototype in Figma to showcase some interactions and updated app logic.
Interactive prototype
This is an interactive prototype in Figma to showcase some interactions and updated app logic.
Interactive prototype
This is an interactive prototype in Figma to showcase some interactions and updated app logic.

